we need to be careful around this clause since here in Australia, it can sometimes be a crime to remove native fauna from a national park.
… oh, and now I get why licences can be an ass …
we need to be careful around this clause since here in Australia, it can sometimes be a crime to remove native fauna from a national park.
… oh, and now I get why licences can be an ass …
oh and what if the stick was originally owned by someone, who simply misplaced it… then we are looking at theft ?!?
mhmm right…
then “The un-owned stick in the wood that is not part of an australian national park” license… TUOSITWTINPOAANP license…it could work.
EDIT: I just realized that a stick is not Fauna, but Flora. So we’re safe, and can ditch out the australian national park crap…man…you’re right licensing is a nightmare…
i feel like there needs to be some kind of cooling off period involved, like if you find the stick but the owner hasn’t yet noticed is missing. We can setup some kind of code trust, that can quarantine the code for a set period of time to allow the owner time to come forward and make claim on said misplaced stick.
While we are at it, we should probably get a fairly strict definition of ‘stick’, so it is not confused with a fallen branch, or perhaps a juvenile tree that has been unearthed by accident… or even not by accident !!! how should we handle sticks that were forcefully removed from a tree without prior knowledge of the farmer/arbour/herder … whatever it’s called when one propagates trees.
The stick in the woods Public License - TSITWPL
Taking the real wood stick concept out (because you would have to comply with “physically possible” too ![]() ) and looking at it “as if it were a random stick” as clearly specified in the license, I would like to second you on this.
) and looking at it “as if it were a random stick” as clearly specified in the license, I would like to second you on this.
WTFPL may put ppl away because of the F word.
Tryder’s concept is actually very nice and cool.
@Tryder if you ever create a game, I will play it! Because I know it will have a cool story! ![]()
Hmm… Actually my current project is a turn based strategy with single player vs AI opponents and multi-player, up to seven, battles with no story at all. Now that I think about it I suppose I could write a campaign mode. I suppose I’ll visit that thought when I finish up the network code. The game would essentially be done when I finish the network stuff unless I decide to write a story mode which would likely add a good deal of additional development time.
Release it with just the episode one! And have the final goal of the campaign already decided (EDIT: but keep it a secret!!!), so further episodes would walk towards it, and could make them easier to implement. I believe this may also help keep ppl interested 
is there some way to transform a TrueTypeFont into a com.jme3.font.BitmapFont ?
I think it has something to do with ttf.getAtlas() and TrueTypeBitmapGlyph?
Despite I think I am “almost there”, I am still getting weird results.
I am not being able to guess what to set at some fields of BitmapCharacterSet and BitmapCharacter of BitmapFont 
here is basically what I am doing (based on getBitmapGlyphs() string from your OP):
https://github.com/AquariusPower/CommandsConsoleGUI/blob/master/src/com/github/commandsconsolegui/console/gui/ConsoleGuiStateAbs.java#L2433
Rather than write a method that converts from TrueTypeFont to BitmapFont I would probably create a few classes that extend some of the BitmapFont classes such as BitmapFont and BitmapText so that they work with the TrueTypeFont methods instead. For instance BitmapText is a Node with BitmapTextPage(Geometry) children. You could override BitmapText’s assemble method so that instead of using BitmapTextPage it uses a Geometry with a TrueTypeText mesh.
Unfortunately the assemble method in BitmapText has private access so you would need to re-compile the jME source code so that BitmapText’s assemble method has public access allowing you to override it.
Yeah, BitmapFont and BitmapText are ugly (and are slightly broken). I’ve created two interfaces instead which can be implemented by any class. They currently support all public methods of BitmapText and a factory method to create BitmapText instances via BitmapFont instances.
I think all UI code should be written against two interfaces like these. There must also be a way to query the abilities of the implementation (example 1: BitmapText and BitmapFont have less features than my BitmapText2 and BitmapFont2) (example 2: Vector-Mesh can render resolution-independent, Dist-Field-Shader can render almost resolution-independent, BitmapFont with standard shader is very resolution dependent) (example: BitmapText2 can render animated glyphs, vertical Asian text, different styles, pre-compiled formatted text, etc.).
@Tryder I see, basically it would pipe thru TrueTypeText; may be BitmapText could be flexibilized to accommodate tweaks one day 
Btw, instead of loading from a file, I was also trying to directly get the font from GraphicsEnvironment.getLocalGraphicsEnvironment().getAllFonts(), so it would be a system independent way, but I think I messed at the code that should do that in a correct way hehe. Yes I have a hard time understanding fonts metrics;
@Ogli is this? looks really interesting, but I cant find a download tho, I think it supports blinking text; btw, at my command’s console, I created a fading cursor (instead of blinking), so, at your library, fading text would be cool also!
Oh yes, when trying to understand .fnt files that was pure horror :chimpanzee_closedlaugh:
Yes, no download, because it’s not finished yet and the last 4 months I’ve been working on a game framework that allows me (and probably soon others too) to develop a simple game with jME and later mass-produce new games with similar mechanics and settings.
I’m hoping to return to that font thing and finish it. But I don’t like to publish things that don’t yet fully work: Since 2014 the font stuff has seen several iterations and now is stuck in the middle of the last major iteration. Most things are coded, but I did not reach the point where it can be compiled and tested.
About the blinking and fading: Nice hint, I think it would be easy to let the user animate the color channel. It’s designed to support several “geometry shakers” already which allow users to make e.g. hopping glyphs (a “sine wave” or “scary horror shake” for example).
My custom console in the new game framework uses an old-school blinking cursor which I’ve represented by a separate BitmapText containing ‘_’ as character (of course using the jME console.fnt for the font).
So, the plan is: First finish the OGF (“Open Game Framework” or “Ogli Generic Foundation”) and finish the first game. Later in 2016 finish the BitmapFont2 / BitmapText2 library and the glyph system. I don’t know yet, but I think both will be open sourced, since I would very much appreciate input from more experienced coders and code designers too. ![]()
Btw I’ve another interesting thing done: A library that grabs all meta info from the UCD (Unicode database). The problem is implementing all the algorithms that they describe in their technical documents. So it is almost useless by now - but was intended to support the BitmapText2 library. I’m hoping to reactivate that idea somewhere in the future (maybe we find someone who is eager to implement the algorithms from the Unicode standard).
I think it’s really good that @Tryder has published this font thing.
For people who need a working solution now and not in half a year, it’s perfect.
Has some pros that my text library probably will not have.
Might work in tandem with the glyph system one day (seems to be an achievable goal - since glyphs are an abstract concept - whether they’re 3d meshes or 2d quads makes no significant difference…). ![]()
I’ve updated the jME-TrueTypeFont library with a few new features. First and foremost I have parted out the jME-TrueTypeFont and jME-TrueTypeFontLite libraries so that the jME-TrueTypeFontLite code is no longer part of jME-TrueTypeFont. The old jME-TrueTypeFont library is now jME-TrueType3d while jME-TrueTypeFontLite is now jME-TrueTypeFont and jME-TrueType3d depends on the new jME-TrueTypeFont library.
The jME-TrueTypeFont library now has improved glyph rendering quality through the use of sub-pixel sampling and now includes formatting options. An area of the screen can be defined via a com.jme3.font.Rectangle and the text can be aligned vertically/horizontally left, right, top, bottom and center. Additionally text can be wrapped according to the Rectangle’s specifications. Wrapping can be constrained by the width and optionally the height of the Rectangle.
Wrap modes include Clip which will display a single line cut off when it reaches the edge of the Rectangle and a supplied ellipsis appended to the end. Char wraps the text breaking words where necessary, Word wraps the text between words, CharClip and WordClip do the same as Char and Word, but also constrain the text to the height of the Rectangle. Lines that fall outside of the clipping area are removed and the last visible line has a supplied ellipsis appended to the end.
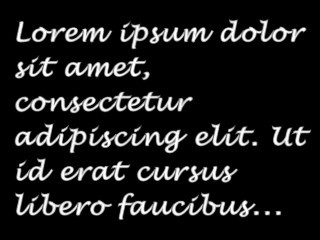
The below image shows white 22pt text with a grey outline Left/Top aligned using WordClip wrapping so it is cut off at the end with the default ellipsis appended:

Documentation on my web-site has been updated to reflect these changes: 1337 Gallery - jME-TTF
@teique I’m not sure if you’re still using this package or not, but I figured I’d tag you just in case ![]()
@teique By the by I thought about working these changes so they would more closely mirror jME’s built-in bitmap font classes, but I found jME’s built in font system appears a bit overly complicated and didn’t see a need to bring that complication over to this package.
I took a quick look at the Lemur source code and it looks as though, if you were using Lemur, it wouldn’t be terribly complicated to modify Lemur’s Label class to work with jME-TrueTypeFont.
Just make sure that, if you modify Lemur’s Labels, you are sure to register a TTF_AtlasListener with the Label’s TrueTypeFont so that you update the texture on your geometry whenever the texture is modified and if the texture has been resized, oldWidth != newWidth || oldHeight != newHeight, you update your Geometry, TrueTypeContainer.updateGeometry(), because the UVs will have changed. Then be sure to remove the listener when the Label is detached from the scene.
To integrate with Lemur, you’d create a new kind of TextComponent that deals with this class instead of BitmapText. And it has life cycle methods for attach/detach/resize, etc… Hope that info is helpful.
@pspeed but these fields are not accessible, in other words, I would have to maintain a fork about a code that I barely understand, or not? btw, I wonder if the Label’s “text” (TextComponent) could be exposed/pluggable? or event better, it could request such TextComponent from a factory, so we would prepare such factory with our custom one, to feed to all elements!
Or… as a shortcut, I could just prepare a BitmapFont using JME-TrueTypeFont at the styles, in some way, so it could be used by Label at this point.
@Tryder by using the shortcut above, I am not sure but I think it would remove the dynamicity of JME-TrueTypeFont usage right? I understand that using it directly at a new TextComponent, it would work better/faster in case we are want any effects that require a non static font (so such effects would just required a modified glyph and not the entire font map).
Not sure what you’d have to fork or what fields are inaccessible. You can already replace a label’s text component. It doesn’t solve the ‘create with this component’ problem but it would at least let you reuse label.
The thing is that many of the default GUI elements are just thin wrappers around their base components. So in this case Label is designed to be a thin wrapper around a TextComponent. If you had some other type of component then another option is to create a different GUI element that is a thin wrapper around that one. Maybe not the best way but it is another way. I guess it prevents it from being used as a base for Button, though.
Anyway, there are many options. I’m not sure that a TextComponent factory is the best one. It would be easier to expose the text component as a style element and just make it easier to replace that way.
Edit: and note: I only mentioned Lemur integration because some one else did and might have made it sound more complicated than it needed to be.
I dont get it? it is private here, and instanced here, and I cant find a method to overwrite that field value with a custom/extended one using this TTF lib.
Oh cool ok!
So, considering we have (ex.) a cell renderer for the listbox, I can basically do anything customized. I could then create my ButtonTTF, with my LabelTTF, with my TextComponentTTF (at this point it is almost a fork I guess), but still I would have to keep checking improvements you make at Label, TextComponent, Button (as I dont know how some things work) and try to adapt them from time to time ![]()
This sounds interesting!
Yes, you are right. The TextComponent can be replaced in the render stack for the GUI element but the label will still be dealing with the wrong one.
I will think some more on that.
I had been working on a modified version of Lemur that supports both TrueTypeFont and BitmapFont, but I’ve been busy with other things lately, not the least of which being Tropico 4 thanks to @pspeed mentioning it in another thread, so I haven’t been doing a whole lot of programming.
I just started revisiting it and am still working on converting the TextEntryComponent to allow TrueTypeFonts, but if my TextComponent classes aren’t too long I’ll post them below.