Kgboi
1
I am using a panel in lemur to display and image, how do I get the panel to centre?
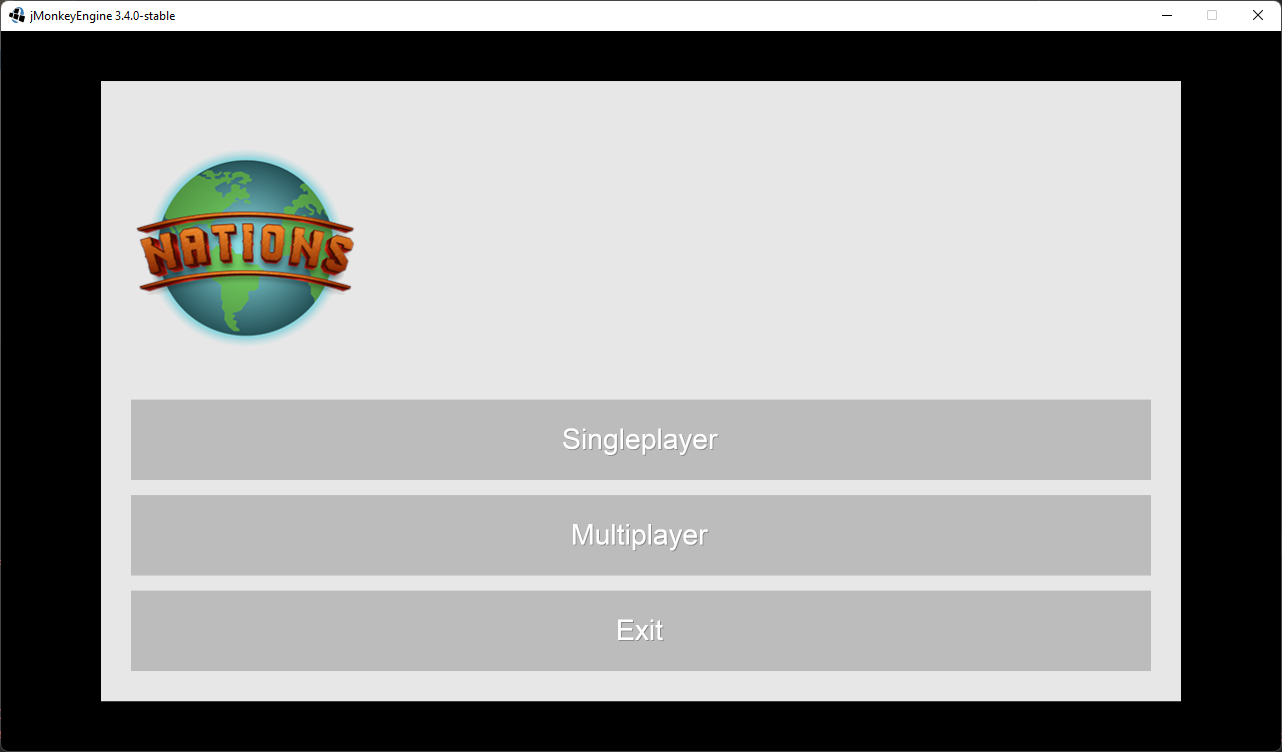
Here is what things look like at the moment:
I want that logo at the top to be aligned like the buttons.
Here is the styling code for the panel, I hoped this would work but it doesn’t.
selector("panel", "default") {
textVAlignment = VAlignment.Center
textHAlignment = HAlignment.Center
}
pspeed
2
Presuming the panel with an image is in a Container… you can give the panel a DynamicInsetsComponent that will center it.
Something like:
myImagePanel.setInsetsComponent(new DynamicInsetsComponent(0.5f, 0.5f, 0.5f, 0.5f));
Edit: Just in case, here are some javadoc links (though the DynamicInsetsComponent javadoc is not filled in, it will confirm the package, etc.)
http://jmonkeyengine-contributions.github.io/Lemur/javadoc/Lemur/com/simsilica/lemur/Panel.html#setInsetsComponent-com.simsilica.lemur.component.InsetsComponent-
http://jmonkeyengine-contributions.github.io/Lemur/javadoc/Lemur/com/simsilica/lemur/component/DynamicInsetsComponent.html