Hi, i’m quite an idiot and find myself lost trying to understand Lemur documentation. I’m trying to make a main menu to my game and felt really dumb while reading the docs. Anyway, managed to make this code to center my main menu but it doesn’t work.
public class MainMenuScreen extends AbstractAppState{
Node guiNode = new Node("guinode");
SimpleApplication app;
int ratio;
@Override
public void initialize(AppStateManager stateManager, Application app) {
super.initialize(stateManager, app);
((SimpleApplication) app).getRootNode().attachChild(guiNode);
GuiGlobals.initialize(app);
Container myWindow = new Container(new BorderLayout());
Panel backgroundImg = new Panel();
Vector3f size= new Vector3f(percentageSize(100, app.getCamera().getWidth()), percentageSize(100, app.getCamera().getHeight()), 0);
backgroundImg.setPreferredSize(size);
myWindow.addChild(backgroundImg);
Vector3f position = new Vector3f(centered(app.getCamera().getWidth()), centered(app.getCamera().getHeight()), 0);
backgroundImg.setLocalTranslation(position);
QuadBackgroundComponent bComponent = new QuadBackgroundComponent( app.getAssetManager().loadTexture("Textures/tiles.png"));
backgroundImg.setBackground(bComponent);
guiNode.attachChild(myWindow);
}
/** Sets the size in relation to the screen
*
*
* @param porc percentage of the screen that's gonna fill
* @param align WIDTH or HEIGHT to fill horizontal or vertical respectively.
* @return
*/
public float percentageSize(int porc,float align){
ratio = porc;
return (porc*align/100);
}
/**
* Centers anything based on camera resolution
*
* @return position on screen
* call percentagesize() first to initialize ratio
* @param align WIDTH or HEIGHT to center horizontal or vertical respectively.
*/
public float centered(float align){
return (align/2-(percentageSize(ratio,align))/2);
}
}
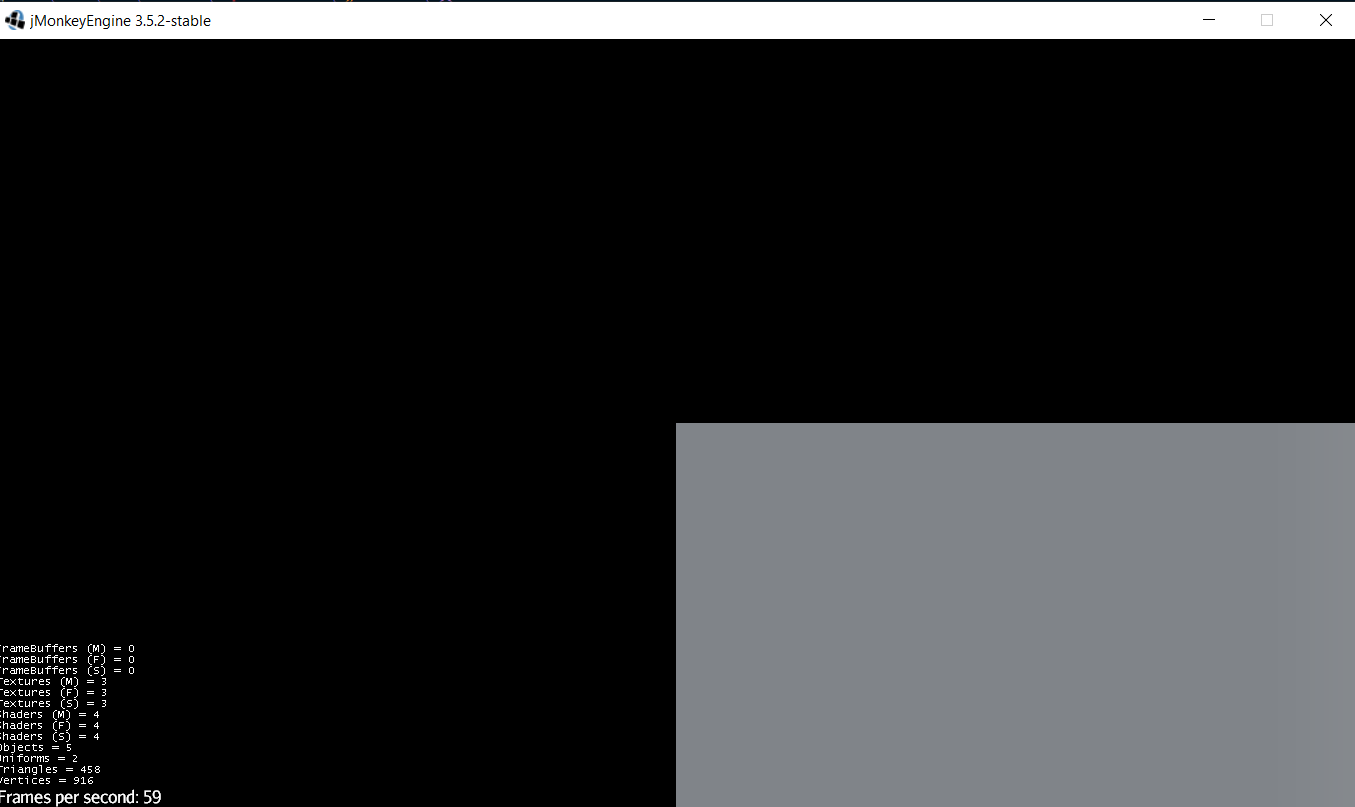
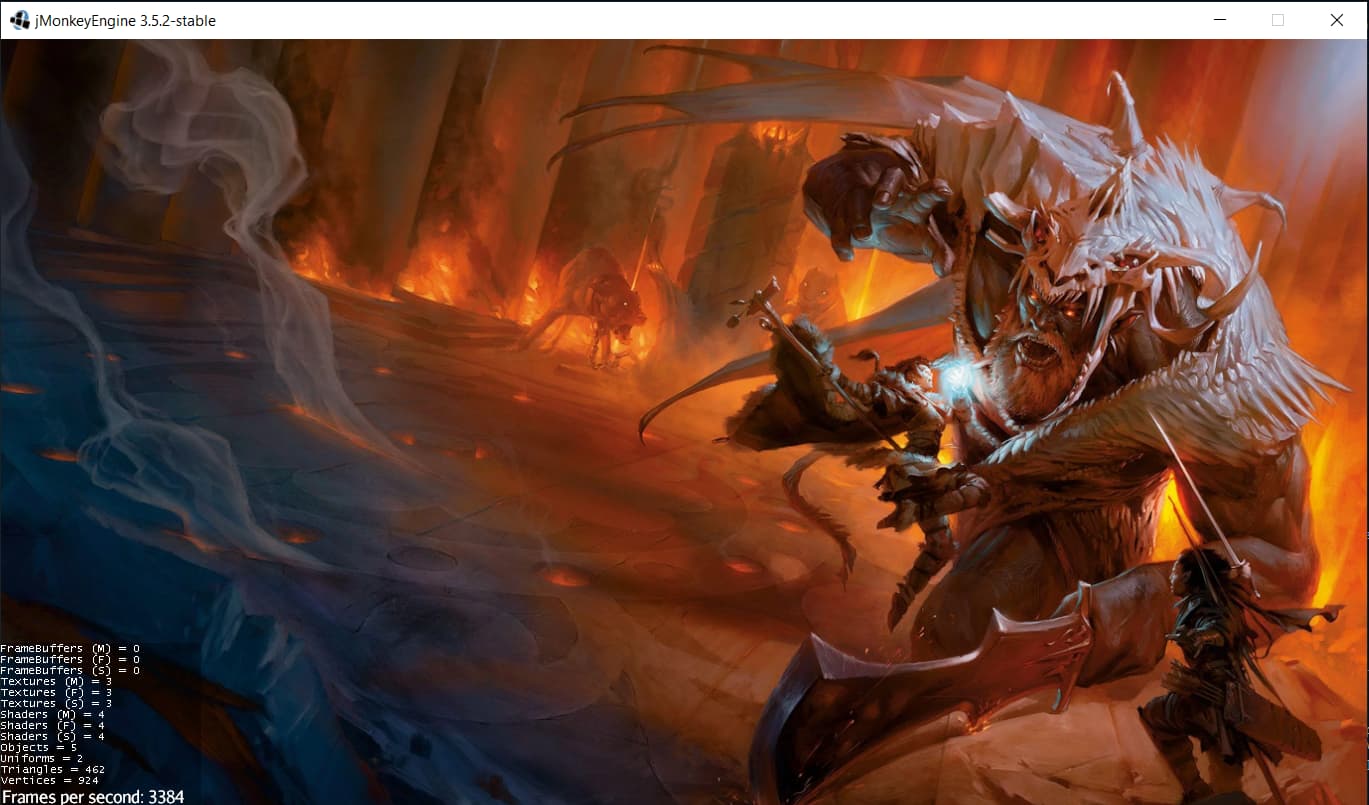
This is the result, a little help?