I can’t get my head around the alignment of numbers in Spinner controls.
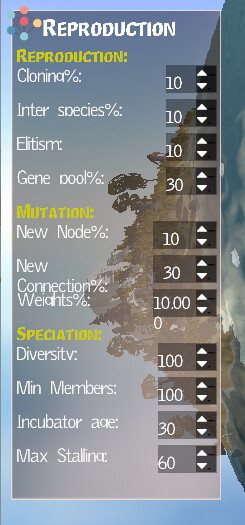
As you can see, numbers are aligned left, I need them to be aligned right. This is the relevant part of the styling script:
/*------------------------------------------------------------------------------
// SPINNER
//----------------------------------------------------------------------------*/
selector("spinner", "ungamunga"){
background = noBG.clone()
background.setColor(color(0, 0 ,0 , 0.6))
insets = new Insets3f( 3, 3, 3, 3 );
PreferredWidth = 150;
size = new com.jme3.math.Vector3f(100, 32, 1)
textVAlignment = VAlignment.Center
textHAlignment = HAlignment.Right
}
selector ("spinner.buttons.container","ungamunga"){
insets = new Insets3f( 1, 1, 1, 1 );
//background = noBG.clone()
//background.setColor(color(0.8, 0.8 ,0.3 , 0.6))
}
selector("spinner.up.button", "ungamunga"){
insets = new Insets3f( 0, 0, 0, 0 );
PreferredSize = new com.jme3.math.Vector3f(16, 16, 1)
fontSize = 12
icon= upIcon
// text=""
// color=color(1.0,1.0,1.0,1.0)
}
selector("spinner.down.button", "ungamunga"){
insets = new Insets3f( 0, 0, 0, 0 );
PreferredSize = new com.jme3.math.Vector3f(16, 16, 1)
fontSize = 12
icon= downIcon
//color=color(1.0,1.0,1.0,1.0)
}
Somehow the line ‘textHAlignment = HAlignment.Right’ does not do a whole lot here.
Can anyone enlighten me how to get this done?