Hi all,
I would like to make something like JFX.
I know the Lemur library has a ColorPicker style component → ColorChooser
I would like to make a simple gui to change the material color of an object.
Thanks in advance.
1 Like
Ali_RS
December 2, 2022, 12:44pm
2
Hi,
I think you can switch the default swatch texture with your own image.
* @author Paul Speed
*/
public class ColorChooser extends Panel {
public static final String ELEMENT_ID = "colorChooser";
public static final String CONTAINER_ID = "container";
public static final String COLORS_ID = "colors";
public static final String BRIGHTNESS_ID = "brightness.slider";
public static final String VALUE_ID = "value";
public static final Texture2D defaultTexture = new Texture2D(256, 256, Image.Format.RGBA8);
static {
defaultTexture.getImage().setData(BufferUtils.createByteBuffer(256 * 256 * 4));
ImageRaster raster = ImageRaster.create(defaultTexture.getImage());
for( int i = 0; i < 256; i++ ) {
for( int j = 0; j < 256; j++ ) {
Color hsb = Color.getHSBColor(i/255f, j/255f, 0.5f);
raster.setPixel(i, j, toJmeColor(hsb));
}
}
}
Not sure if it is possible to disable the brightness slider else you can just copy the ColorChooser class and remove the slider from it.
Then you can watch for to the selected color by calling colorChooser.getModel().createReference();
1 Like
Thanks for the reply @Ali_RS . I’m not sure I understood the suggestion correctly. I’ll write some code and let you know.
Ali_RS
December 2, 2022, 6:26pm
4
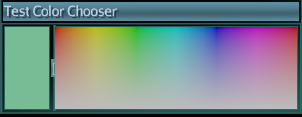
Sorry, I might misunderstand it. I thought you do not want to use Lemur default ColorChooser:
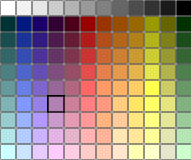
and want to change the palette with something like
1 Like