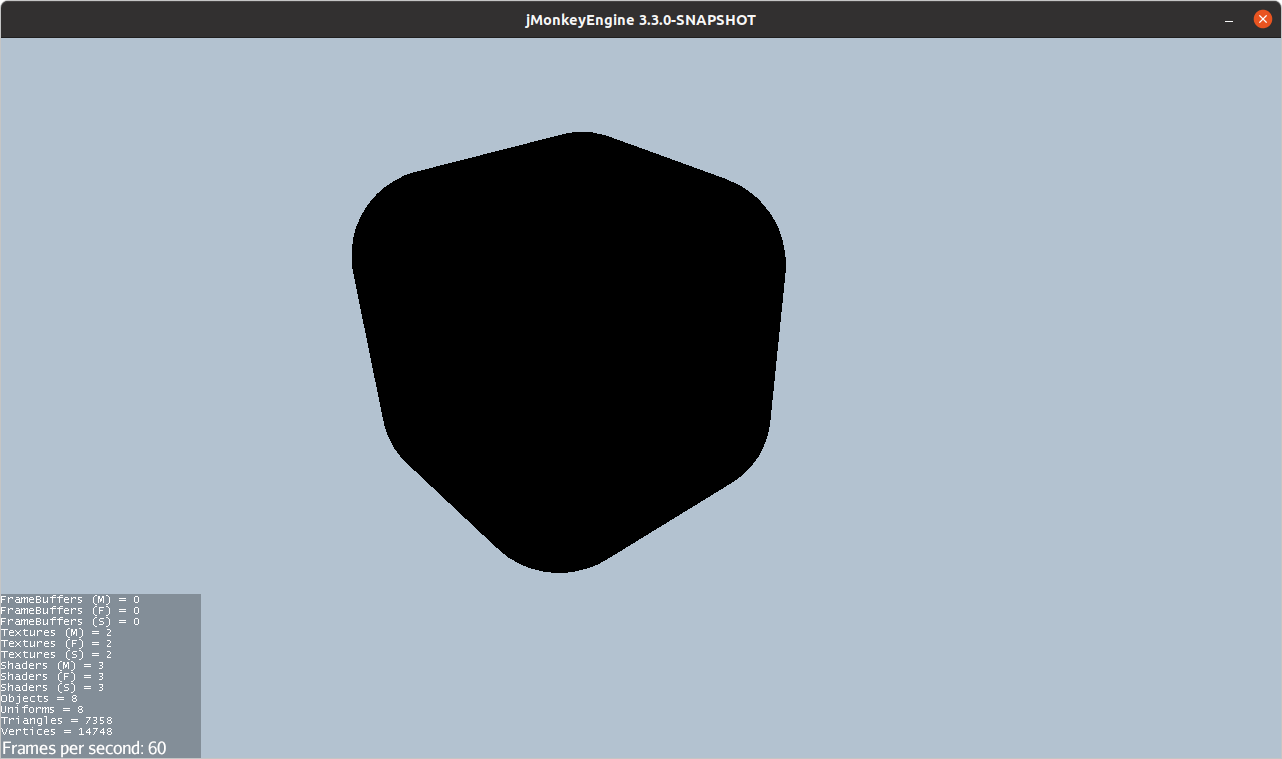
The lights aren’t displaying with either my test scene or yours.
One issue I am seeing is that Blender will export its lights as a node containing the positioning data, along with a subnode containing the actual light data (or rather, the link to the actual light type). Since jmonkey’s lights only work on objects that are within the name node that they are in, I had my importer just delete those nodes and add the light to the parent of the positioning node.
Scene
Camera
Floor - Material[name=Floor, def=PBR Lighting, tech=null]
Lamp - Material[name=Metal, def=PBR Lighting, tech=null]
Point
Point_Orientation
Point - com.jme3.light.PointLight@300e0c18
Lamp - Material[name=Metal, def=PBR Lighting, tech=null]
Point.001
Point.001_Orientation
Point.001 - com.jme3.light.PointLight@4201a936
Floor - Material[name=Floor, def=PBR Lighting, tech=null]
Cylinder.001 - Material[name=Metal, def=PBR Lighting, tech=null]
Spot
Spot_Orientation
Spot - com.jme3.light.SpotLight@3958275a
Sphere - Material[name=Disko, def=PBR Lighting, tech=null]
Sun
Sun_Orientation
Sun - DirectionalLight[name=Sun, direction=(-0.0, -0.0, -1.0), color=Color[-0.10587825, -0.10587825, -0.10587825, 0.42457518], enabled=true]
Lamp - Material[name=Metal, def=PBR Lighting, tech=null]
Point.002
Point.002_Orientation
Point.003 - com.jme3.light.PointLight@6c5780d7
Lamp - Material[name=Metal, def=PBR Lighting, tech=null]
Point.003
Point.003_Orientation
Point.002 - com.jme3.light.PointLight@2cf92f89
Cylinder.001 - Material[name=Metal, def=PBR Lighting, tech=null]
Spot.001
Spot.001_Orientation
Spot.002 - com.jme3.light.SpotLight@637e6b39
Sphere - Material[name=Disko, def=PBR Lighting, tech=null]
Cylinder.002 - Material[name=Shadeless, def=PBR Lighting, tech=null]
On the other hand, your test scene just has that single node containing the extension data. However, your importer will put the light within that single node, so that doesn’t appear to work, either.
scene
point_light
Point - com.jme3.light.PointLight@34adff56
directional_light
Directional - DirectionalLight[name=Directional, direction=(-0.0, -0.0, -1.0), color=Color[-0.094108455, -0.084697604, -0.06587592, 0.5945001], enabled=true]
MODEL_ROUNDED_CUBE_PART_1 - Material[name=Rounded Cube Material, def=PBR Lighting, tech=null]
Considering that the GLTF standard appears to need a node in order to implement a light, I would recommend at minimum removing the node that stores the light data and just add the light to its parent. As for Blender scenes, though, I’m not sure. I have noticed before that Blender does wrap its stuff within extra nodes when I try to the use jme3-blender module, so this may just be a quirk with Blender exports in general and outside the control of jMonkey.
Wait, does this mean we are starting 3.4 releases next week, or is it just something you want to get out of the way?