Hi,
I’m new to jme3 and Lemur. Today I try to integrate MigLayout with Lemur.
Can someone experimented with Lemur’layout can review my code (CC0) at https://github.com/davidB/jme3_skel/tree/master/src/main/java/lemur_ext
I’ll try to provide other video/screenshot during the progression.
The following code (extracted from PageWelcome.java) available in the same github project.
[java]
hudPanel = new Container(“glass”);
hudPanel.setLocalTranslation(0, app.getCamera().getHeight(), 0);
//els.add(Widgets.newLabelBG(screen, "Welcome"));
hudPanel.setLayout(new MigLayout("", "push[]push", "push[]push"));
hudPanel.setPreferredSize(new Vector3f(app.getCamera().getWidth(), app.getCamera().getHeight(), 0));
for (int i = 0; i < 5; i++) {
//Label l = new Label("label_" + i);
Button l = new Button("label_" + "xxxxxxxxxxxxxxxxxxx".substring(0, i));
TbtQuadBackgroundComponent bg = TbtQuadBackgroundComponent.create("/com/simsilica/lemur/icons/border.png", 1, 2, 2, 3, 3, 0, false);
bg.setColor(ColorRGBA.Red);
l.setBackground(bg);
//l.setColorMap(null);
l.setTextHAlignment(HAlignment.Center);
hudPanel.addChild(l, "cell 0 0, flowy, growx");
}
[/java]
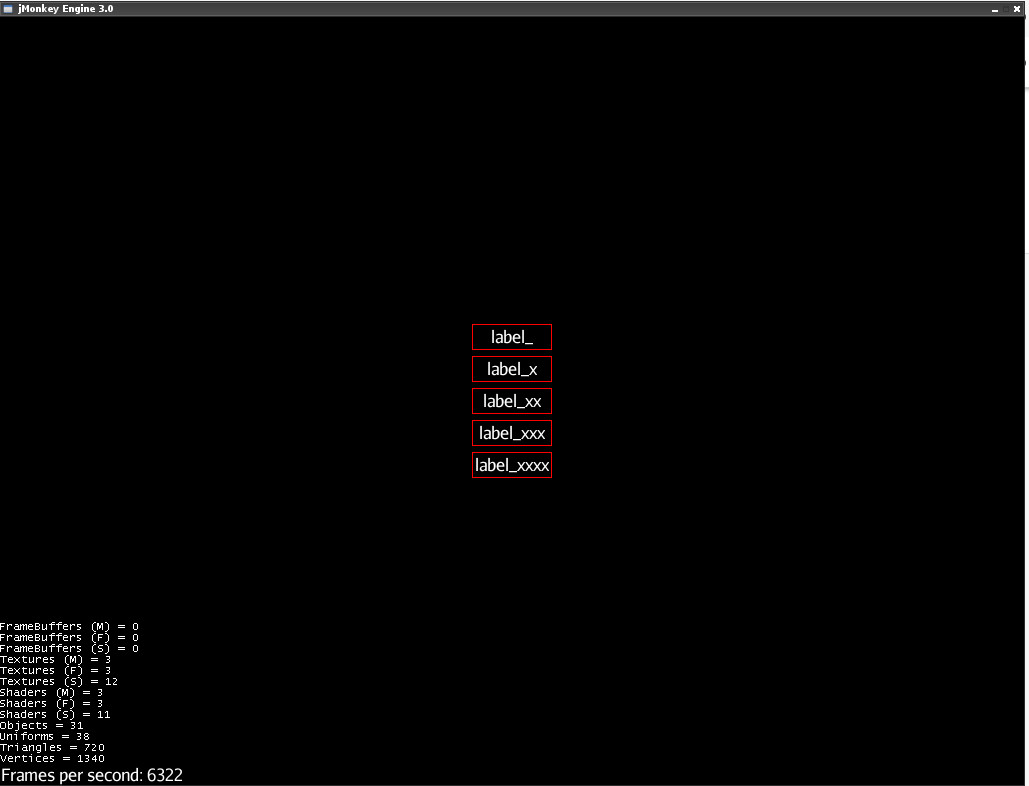
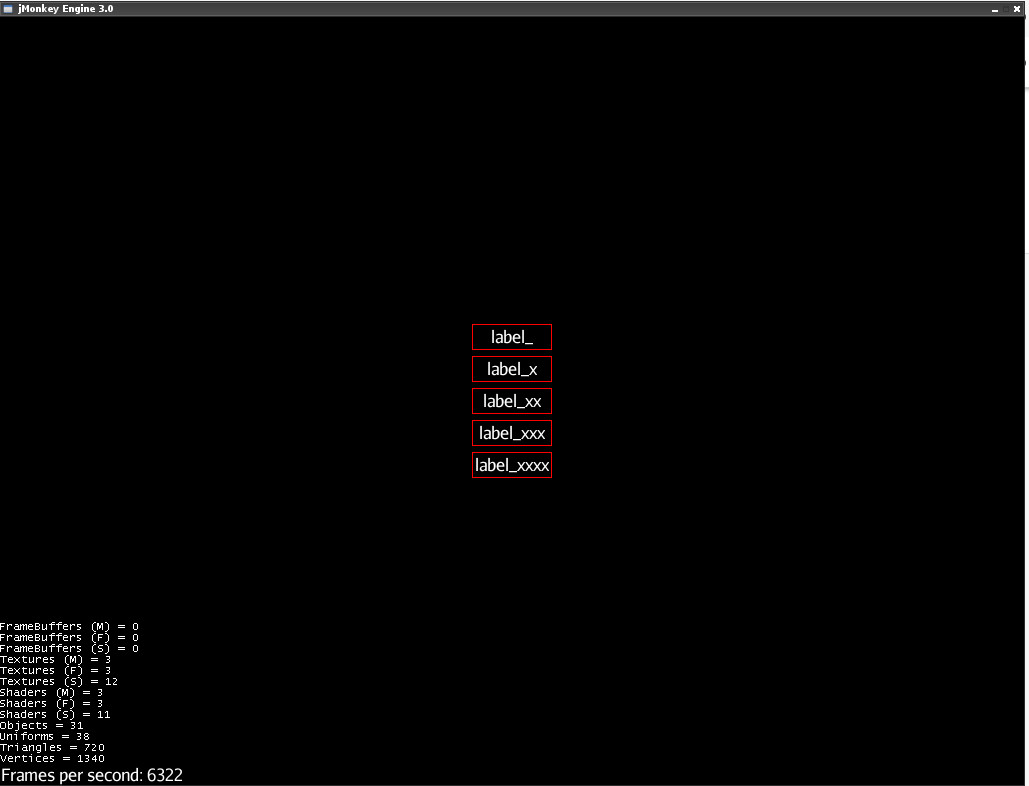
generate :

1 Like
Really interesting. I thought to point out that Lemur’s built in layouts can already do this simple example but then I realized MigLayout is capable of a bunch more stuff, too. So it will be interesting to see how far you get.
Thanks,
To set the position + size of children I used the following code :
[java]
import net.miginfocom.layout.ComponentWrapper;
…
class MigComponent implements ComponentWrapper {
…
public GuiControl element;
…
@Override
public void setBounds(int x, int y, int w, int h) {
element.getNode().setLocalTranslation(x, -y, 0);
element.setSize(new Vector3f((float) w, (float) h, 0.0f));
//System.out.println("pos : " + element.getNode().getLocalTranslation() + “//” + x + “…” + y + “…” + w + “…” + h);
}
…
}
[/java]
Is it the right way ? I didn’t see how when BoxLayout or BorderLayout define the position of children.
Both of those layouts set the childrens’ size and position in reshape(). Pretty much as you are, I guess.
MigLayout is pretty awesome. I’m looking forward to this.
Today I did some progress (after fighting with y axis). I can display debugInfo :
- cells’ border
- components’ border
- border and center of the container
I have some bugs (width too small sometimes, may be a issue with computation of label/button’s width)
Tomorrow, I’ll try to make severals samples.
Currently I don’t plan to package the MigLayout integration as a standalone lib (my code is public domain CC0).