Getting better at texturing… little by little.

Tree Stump
Getting better at texturing… little by little.

Tree Stump
I put together a min-trailer for my game. I made this trailer consist of many short clips so that I could keep it short and action-packed, while focusing on showing the best lighting angles possible. No music yet unfortunately.
I also had a graphic designer redo my game’s HUD recently, and I finally implemented the advanced version of my PBR terrain shader into my game since I’ve confirmed it works properly in the editor.
this looks really nice 
about music/sounds you can try find something on Sonnis
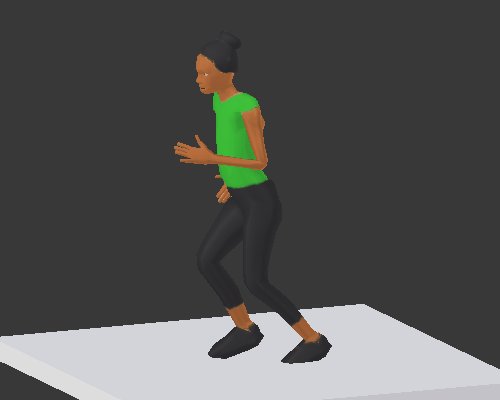
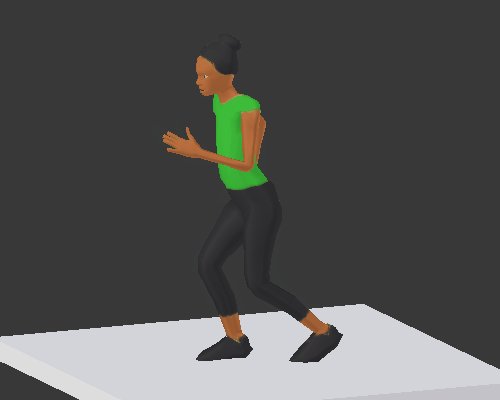
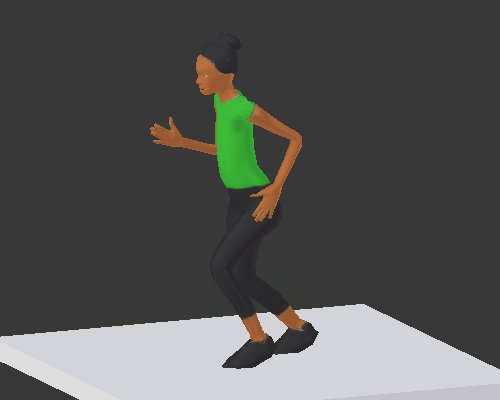
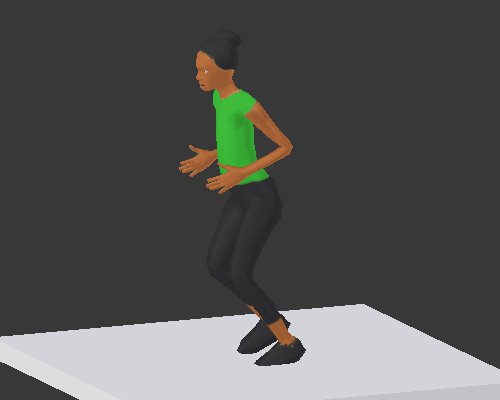
Looking nice, though something about your walking animation falls into uncanny valley. Not sure what, but maybe the animation speed isn’t synced with the movement speed?
Thank you, I appreciate the feedback. 
And yes I think you’re right that the animation speed isn’t synced. I recently added a sprint mechanic, and I must have forgotten to fine-tune the animation speed while sprinting / walking.
I’ve also been procrastinating doing much with my current animations since I’m still using the old system on 3.2, and I’m planning on switching everything to the new anim system when I upgrade to 3.3 soon. Then I’m hoping I can improve and replace some of the main character’s animations as well since some of them are a bit too robotic.
Rewind Time!
hi guys, i made this demo for fun. I was inspired by @Brackeys youtube channel.
I translated the code from Unity to JME and used blender’s cell-fracture tool for the cube model. The physics gravity is managed by the BulletAppState. I will publish the source code as soon as possible. Out of curiosity let me know if you like it ![]()
JMonkeyEngine:
Unity:
Hi all :-),
i have created a GamePadView in android from CardView , ImageView (subclasses of view class , the android widget) Android Native Classes , so its about a parent layout called GamePadView holding the following:
1-> GameStickView , the stick moving the character/vehicle , its mainly optimized to be used in VehicleControls using conversion of (x,y) to pulse method , so you can feed this pulse into vehicleControl.accelerate() , steer() with applying tolerance for motion of the stick through abstract methods that acts as listeners towards the OnTouchEvent that’s an overridable event for subclasses of View class .
2-> ImageView that acts as the buttons A,B,X,Y with thier listeners(OnCLick,OnLongClick are supported)
then , this layout(GamePadView) is totally attached as a contentView on the JmeHarness Activity .
Features of the GamePadView right Now are :
Features that i am going to add :
there are still many ideas yet to implement like extra buttons for game pause/resume or buttons to dismiss & reOpen GamePad ondemand
& may be some layout styles of how the buttons are actually arranged…
I am thinking of trying something like that with jme advanced vehicles in android context
Image (w/ transparent drawable rectangle shape) w/ different Built-in config gamePad sizes:
QUARTER_SCREEN:
HALF_SCREEN:
Video :
ONE_THIRD_SCREEN:
Example of Responsive Layout on a Large Screen:
Using different drawable for gamePadView:
Example Code , use in simpleInitApp() normally:-
/*run the gamePad Attachments & listeners from the android activity UI thread */
JmeHarness.jmeHarness.runOnUiThread(new Runnable() {
@Override
public void run() {
/* create an instance of a class extending gameStickView to easily handle the listeners */
GameStick gameStick = new GameStick(JmeHarness.jmeHarness,JmeGame.this);
/* set the vehicle Control */
gameStick.setVehicleControl(vehicle);
/* create a gamePadView instance of cardView/FrameLayout to display gamePad Component */
GamePadView gamePadView=new GamePadView( JmeHarness.jmeHarness,gameStick);
/* Initialize GamePad Parts*/
gamePadView.initializeGamePad(R.drawable.gamepad_domain,GamePadView.QUARTER_SCREEN)
.initializeGameStickHolder(R.drawable.moving_stick_domain)
.initializeGameStick(R.drawable.moving_stick,R.drawable.ic_baseline_gamepad_24,200);
/*initialize the gameStick track */
gamePadView.setMotionPathColor(Color.BLACK);
gamePadView.setMotionPathStrokeWidth(10);
gamePadView.setStickPathEnabled(true);
/* initialize pad buttons & listeners A,B,X,Y */
gamePadView.addControlButton("BUTTON A",GamePadView.GAMEPAD_BUTTON_A , R.drawable.moving_stick, R.drawable.ic_baseline_gamepad_24,new View.OnClickListener() {
@Override
public void onClick(View view) {
vehicle.accelerate(accelerationForce);
}
},null);
gamePadView.addControlButton("BUTTON B",GamePadView.GAMEPAD_BUTTON_B , R.drawable.moving_stick, R.drawable.ic_baseline_gamepad_24,new View.OnClickListener() {
@Override
public void onClick(View view) {
vehicle.brake(brakeForce);
}
},null);
gamePadView.addControlButton("BUTTON X",GamePadView.GAMEPAD_BUTTON_X , R.drawable.moving_stick, R.drawable.ic_baseline_gamepad_24,new View.OnClickListener() {
@Override
public void onClick(View view) {
vehicle.brake(brakeForce);
}
},null);
gamePadView.addControlButton("BUTTON Y",GamePadView.GAMEPAD_BUTTON_Y , R.drawable.moving_stick, R.drawable.ic_baseline_gamepad_24,new View.OnClickListener() {
@Override
public void onClick(View view) {
vehicle.brake(brakeForce);
}
},null);
}
});
& another class for gameStick listeners that extends GameStickView :
package com.mygame;
import android.annotation.SuppressLint;
import android.content.Context;
import com.jme3.app.SimpleApplication;
import com.jme3.bullet.control.VehicleControl;
import com.jme3.math.FastMath;
@SuppressLint("ViewConstructor")
public class GameStick extends GameStickView {
private VehicleControl vehicleControl;
private final SimpleApplication jmeContext;
private final float accelerationForce = FastMath.pow(5, 3.5f);
private final float brakeForce = 300f;
private float steeringValue = 0;
private float accelerationValue = 0;
public GameStick(JmeHarness appCompatActivity,SimpleApplication jmeContext) {
super( appCompatActivity);
this.jmeContext=jmeContext;
}
public void setVehicleControl(VehicleControl vehicleControl) {
this.vehicleControl = vehicleControl;
}
@Override
public void accelerate(final float pulse) {
jmeContext.enqueue(new Runnable() {
@Override
public void run() {
accelerationValue+=pulse;
accelerationValue+=accelerationForce;
vehicleControl.accelerate(accelerationValue);
}
});
}
@Override
public void reverseTwitch(float pulse) {
jmeContext.enqueue(new Runnable() {
@Override
public void run() {
vehicleControl.accelerate(-accelerationForce*2);
vehicleControl.brake(brakeForce);
}
});
}
@Override
public void steerRT(final float pulse) {
jmeContext.enqueue(new Runnable() {
@Override
public void run() {
vehicleControl.steer(-pulse/8);
}
});
}
@Override
public void steerLT(final float pulse) {
jmeContext.enqueue(new Runnable() {
@Override
public void run() {
vehicleControl.steer(pulse/8);
}
});
}
@Override
public void neutralizeState(float pulseX, float pulseY) {
jmeContext.enqueue(new Runnable() {
@Override
public void run() {
accelerationValue=0;
vehicleControl.accelerate(0);
vehicleControl.clearForces();
vehicleControl.steer(0);
vehicleControl.brake(200f);
}
});
}
}
i will show you more about CustomViews in android with jme soon…
as you know there’s still a great work to do , thanks for paying attention , also ideas are very welcomed ![]()
@capdevon i am interested , i would like to know more about this one , if you can make a video to discuss it , this would be truly appreciated ![]() , I have created a basic explosion Simulation before, using Linear Function y=mx+c with changing m for each x set , & applying that as gravity for geoms that have effects bouncing out from a same origin point , but that wasnot real explosion nor object fragmentation
, I have created a basic explosion Simulation before, using Linear Function y=mx+c with changing m for each x set , & applying that as gravity for geoms that have effects bouncing out from a same origin point , but that wasnot real explosion nor object fragmentation ![]()
![]()
sorry about the disrupting noise , vokoScreen isnot good at recording sounds
thats a cool thing  thanks for contributing. (when you will be sharing, it would be worth put it into new JME Store)
thanks for contributing. (when you will be sharing, it would be worth put it into new JME Store)
I like the community and this engine still gives me many hours of fun. I have followed the evolution of the software since version jme3.1.0, and since then the flame of creativity still burns. I feel compelled to give something back to thank all those who have contributed and still contribute today to improve this wonderful engine with their ideas. For this reason I share all the codes and try to create discussions with interesting examples to involve both young and experienced programmers. We all have something to learn from each other.
I hadn’t heard of half these games before. Many are not listed at jmonkeyengine/README.md at master · jMonkeyEngine/jmonkeyengine · GitHub
Who created the video?
i think its just GameForest youtube group, so noone from internal community.
The guy from GameForest
https://www.youtube.com/channel/UCdrCQ3JltxWmXrNHcC4Fugg
All those games are listed on Indie DB I think
Edit: oxplay2 Ninjad me ![]()
i wonder then why i didnt seen Afflicted Forests / Maker’s Tale and other better looking games in video, while it is in Indie DB.
Yeah, not sure why!
GO PLAY!
Play Leap
My most complex animation to date.

Run animation
Follow me on twitter. 
twitter.com/pixelapp
I added an adaptation of @polinc’s BetterLensFlare code to my game. Modified it to produce lens flares for multiple stars in one scene.