I have a simple setup where I am creating a set of tiles and rendering them in a grid and adding a point light in the middle above them.
int[][] map = new int[][] {
{2,0,0,0,0,0,0,0,0,0},
{0,1,1,1,1,1,1,1,1,0},
{0,1,0,0,0,0,0,0,1,0},
{0,1,0,0,1,0,0,0,1,0},
{0,1,0,1,0,1,0,0,1,0},
{0,1,0,0,0,0,1,0,1,0},
{0,1,0,0,0,0,0,0,1,0},
{0,1,0,0,0,0,0,0,1,0},
{0,1,1,1,1,1,1,1,1,0},
{0,0,0,0,0,0,0,0,0,0}
};
app.getStateManager().attach(new FlyCamAppState());
for (int y = 0; y < map.length; y++) {
for (int x = 0; x < map[y].length; x++) {
Tile tile = new Tile();
Geometry geom = new Geometry("tile-" + x + "-" + y, tile);
Material mat1 = new Material(app.getAssetManager(),
"Common/MatDefs/Light/Lighting.j3md"); // create a simple material
mat1.setTexture("DiffuseMap", app.getAssetManager().loadTexture("Textures/Monkey.png"));
geom.setMaterial(mat1);
geom.setLocalTranslation(x, 0, y);
app.getRootNode().attachChild(geom);
}
}
PointLight lamp = new PointLight();
lamp.setColor(ColorRGBA.Orange);
lamp.setRadius(5f);
lamp.setPosition(new Vector3f(5f, 1f, 5f));
app.getRootNode().addLight(lamp);
My tile class looks like this:
public class Tile extends Mesh {
public Tile() {
Vector3f[] vertices = new Vector3f[4];
vertices[0] = new Vector3f(-0.5f, 0, -0.5f);
vertices[1] = new Vector3f(0.5f, 0, -0.5f);
vertices[2] = new Vector3f(-0.5f, 0, 0.5f);
vertices[3] = new Vector3f(0.5f, 0, 0.5f);
Vector2f[] texCoord = new Vector2f[4];
texCoord[0] = new Vector2f(0, 0);
texCoord[1] = new Vector2f(0, 1);
texCoord[2] = new Vector2f(1, 0);
texCoord[3] = new Vector2f(1, 1);
int[] indexes = {1, 0, 2, 2, 3, 1};
this.setBuffer(Type.Position, 3, BufferUtils.createFloatBuffer(vertices));
this.setBuffer(Type.TexCoord, 2, BufferUtils.createFloatBuffer(texCoord));
this.setBuffer(Type.Index, 3, BufferUtils.createIntBuffer(indexes));
setBuffer(Type.Normal, 3, new float[]{0, 0, 1,
0, 0, 1,
0, 0, 1,
0, 0, 1});
this.updateBound();
}
}
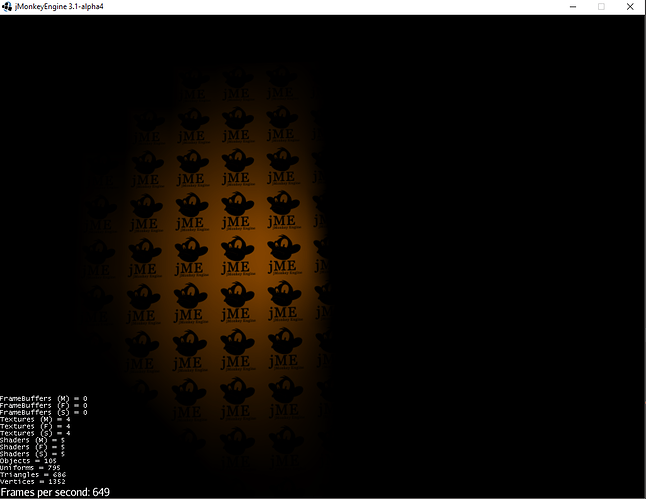
What I expect to see is the tiles illuminated with an orange circle but only half of it is illuminated?!?!? In the image below the PointLight is roughly in the centre of the image. I think the x-axis runs vertically and the z-axis horizontally, if this is the case then it looks like the light is scaled down in the negative z direction from the light’s position (as you see it does have a slight curve to it). If I move the light around I get the shape of the light doesn’t change only its location.
I get a similar issue with SpotLights.