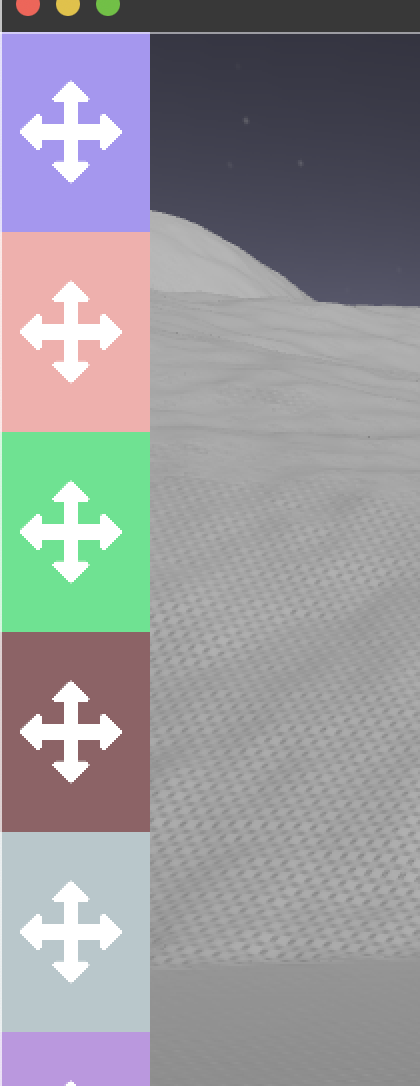
Oki doke, thank you for the heads up - here is a screenshot →
An here is my current app state code:
import com.jme3.app.Application;
import com.jme3.app.state.AbstractAppState;
import com.jme3.app.state.AppStateManager;
import com.jme3.input.event.MouseButtonEvent;
import com.jme3.input.event.MouseMotionEvent;
import com.jme3.math.ColorRGBA;
import com.jme3.math.Vector3f;
import com.jme3.renderer.Camera;
import com.jme3.scene.Node;
import com.jme3.scene.Spatial;
import com.simsilica.lemur.*;
import com.simsilica.lemur.component.BorderLayout;
import com.simsilica.lemur.component.BoxLayout;
import com.simsilica.lemur.component.IconComponent;
import com.simsilica.lemur.component.QuadBackgroundComponent;
import com.simsilica.lemur.core.GuiComponent;
import com.simsilica.lemur.event.DefaultMouseListener;
import io.github.isaatonimov.humidiLab3.system.base.SimpleAppSystem;
import java.util.ArrayList;
import java.util.List;
public class MainUIState extends AbstractAppState implements SimpleAppSystem
{
private Container mainWindow;
private Container sidePanel;
private Container buttonBar;
private float lastScreenWidth;
private float lastScreenHeight;
private boolean alreadyRunning;
private Camera cam;
private Node guiNode;
@Override
public <T extends SimpleAppSystem> T initialize()
{
return (T) this;
}
@Override
public void initialize(AppStateManager stateManager, Application app)
{
super.initialize(stateManager, app);
cam = SystemsProperty.MainCamera();
guiNode = SystemsProperty.App().getGuiNode();
lastScreenWidth = cam.getWidth();
lastScreenHeight = cam.getHeight();
GuiGlobals.initialize(SystemsProperty.App());
GuiGlobals.getInstance().getStyles().setDefaultStyle("glass");
mainWindow = new Container(new BorderLayout());
guiNode.attachChild(mainWindow);
mainWindow.setLocalTranslation(0, cam.getHeight(), 0);
mainWindow.setPreferredSize(new Vector3f(cam.getWidth(), cam.getHeight(),0));
sidePanel = new Container(new BorderLayout());
sidePanel.setPreferredSize(sizeInPercent(10, 100));
sidePanel.setBackground(new QuadBackgroundComponent(ColorRGBA.fromRGBA255(0,0,0,0)));
buttonBar = new Container(new BoxLayout());
buttonBar.setPreferredSize(sizeInPercent(5, 100));
buttonBar.addChild(new Button(""));
buttonBar.addChild(new Button(""));
buttonBar.addChild(new Button(""));
buttonBar.addChild(new Button(""));
buttonBar.addChild(new Button(""));
buttonBar.addChild(new Button(""));
buttonBar.addChild(new Button(""));
buttonBar.addChild(new Button(""));
for(var b : buttonBar.getChildren())
{
var button = ((Button)b);
button.setPreferredSize(sizeInPercent(5, 5));
button.setBackground(new QuadBackgroundComponent(ColorRGBA.randomColor()));
button.setTextHAlignment(HAlignment.Center);
button.setTextVAlignment(VAlignment.Center);
button.setAlpha(1);
var icon = new IconComponent("Icons/white/512/arrows.png");
icon.setIconScale(0.1f);
icon.setMargin(10, 10);
button.setIcon(icon);
button.addMouseListener(new DefaultMouseListener()
{
@Override
public void mouseEntered(MouseMotionEvent event, Spatial target, Spatial capture)
{
super.mouseEntered(event, target, capture);
button.setLocalScale(new Vector3f(1.1f, target.getLocalScale().y,target.getLocalScale().z));
button.setAlpha(1);
}
@Override
public void mouseExited(MouseMotionEvent event, Spatial target, Spatial capture)
{
super.mouseExited(event, target, capture);
button.setLocalScale(new Vector3f(1f, target.getLocalScale().y,target.getLocalScale().z));
button.setAlpha(1);
}
@Override
public void mouseButtonEvent(MouseButtonEvent event, Spatial target, Spatial capture)
{
super.mouseButtonEvent(event, target, capture);
if(event.isPressed())
SystemsProperty.Audio().playRandomClickSound();
}
});
}
// Add some elements
mainWindow.addChild(sidePanel, BorderLayout.Position.West);
sidePanel.addChild(buttonBar, BorderLayout.Position.West);
}
public float fixedFontSize()
{
var size = (cam.getWidth() + cam.getHeight()) / (25 * 4);
System.out.println("Returning Font Size from Percent -> " + size);
return size;
}
public Vector3f sizeInPercent(float widthPrc, float heightPrc)
{
var size = new Vector3f(widthPercentage(widthPrc), Math.min(40, heightPercentage(heightPrc)), 0);
System.out.println("Returning Size from Percent -> " + size);
return size;
}
public float widthPercentage(float percentage)
{
return (cam.getWidth() / 100) * percentage;
}
public float heightPercentage(float percentage)
{
return (cam.getHeight() / 100) * percentage;
}
public List<Label> getAllLabels(Panel inContainer)
{
var allNodes = new ArrayList<Label>();
for(var spatial : inContainer.getChildren())
{
if(spatial instanceof Label)
{
allNodes.add((Label) spatial);
}
else if (spatial instanceof Panel)
{
if(spatial instanceof TabbedPanel)
{
for(var tab : ((TabbedPanel)spatial).getTabs())
{
allNodes.addAll(getAllLabels(tab.getContents()));
}
for(var tab : ((TabbedPanel)spatial).getTabs())
{
allNodes.addAll(getAllLabels(tab.getTitleButton()));
}
}
else
allNodes.addAll(getAllLabels((Panel) spatial));
}
}
System.out.println("Searched through container -> count="+allNodes.size());
return allNodes;
}
public List<GuiComponent> getAllIcons(Panel inContainer)
{
var allNodes = new ArrayList<GuiComponent>();
for(var spatial : inContainer.getChildren())
{
if(spatial instanceof Button)
{
allNodes.add(((Button) spatial).getIcon());
}
else if (spatial instanceof Panel)
{
allNodes.addAll(getAllIcons((Panel) spatial));
}
}
System.out.println("Searched through container -> count="+allNodes.size());
return allNodes;
}
public void ifWindowSizeChangedRunTheFollowing(Runnable context)
{
if(cam != null)
{
if(!alreadyRunning && cam.getWidth() != lastScreenWidth || cam.getHeight() != lastScreenHeight)
{
alreadyRunning = true;
System.out.println("Window Size Changed -> Running context");
context.run();
}
}
}
@Override
public void update(float tpf)
{
super.update(tpf);
ifWindowSizeChangedRunTheFollowing(() ->
{
if(mainWindow != null)
{
mainWindow.setLocalTranslation(0, cam.getHeight(), 0);
mainWindow.setPreferredSize(new Vector3f(cam.getWidth(), cam.getHeight(),0));
for(var label : getAllLabels(mainWindow))
{
if(label != null)
{
label.setPreferredSize(sizeInPercent(100, 10));
label.setFontSize(fixedFontSize());
}
}
if(sidePanel != null)
{
sidePanel.setPreferredSize(sizeInPercent(20, 100));
}
if(buttonBar != null)
{
buttonBar.setPreferredSize(sizeInPercent(5, 100));
for(var b : buttonBar.getChildren())
{
var button = ((Button)b);
button.setPreferredSize(sizeInPercent(5, 5));
}
}
if(cam != null)
{
lastScreenWidth = cam.getWidth();
lastScreenHeight = cam.getHeight();
alreadyRunning = false;
}
}
});
}
}
![]()