Hey, thanks  Am still suppose to make a new video but I always have stuff to add x) It should be finished by the end of the month… like I say every month xD
Am still suppose to make a new video but I always have stuff to add x) It should be finished by the end of the month… like I say every month xD
Beautiful!
Lol i was waiting for someone say it.
Really cool screenshots btw.
You could make that you can get you shields or engines randomly disabled or damaged by flying inside it, but i’m sure you’ve already thought about this ![]()
Yep that’s sort of the plan. They will also cover you from other ship’s sensors so you can hide there while making it a bit dangerous.
Testing some more stuff with the Jpony plug-in. This time I’m working on a thread loader. Here is an example. It normally doesn’t take this long to load it seems the video recorder slows down the loading process a lot.
I rarely have anything fun to show these days and this doesn’t count graphically but I feel the need to at least mention it anyway. 
I’ve been working the past couple of days on an example application for the SimEthereal networking library. So far I have it as a nice non-SimEthereal boiler-plate application. I will ‘tag’ it before adding the SimEthereal stuff to make it easy to look at as a nice example that is the base application of a multiplayer game using Lemur and my small SiO2 utility library.
Here is a screen shot of the basic main menu (with my spinning logo in the background for interest):

If you like to “follow along at home” you can watch the source repo here:
(if you want to check it out and build it then you will also need to checkout lemur and ‘gradle install’ it. ‘gradle run’ should run the test app.)
Currently it doesn’t let you do anything but host a game and connect from other clients. You can see the connection count increase but no actual ‘game’ exists yet. As I said, it’s just the minimal boiler plate so far. I will add basic account and game session classes/interfaces before calling the base “done” and moving on to actual SimEthereal integration.
Edit: when I’m not playing No Man’s Sky, that is.
So the new space station model is complete! Added smoke from chimneys on the trading section 
I might pick a fight with the dynamic shadow renderer and disable the bloom filter but that depends on the other thread about it and most likely I’ll just leave it as it is.
Now to make them procedurally configurable…
Edit:
Went to war with the DLSR, crushed the rebellion with one swift stroke.
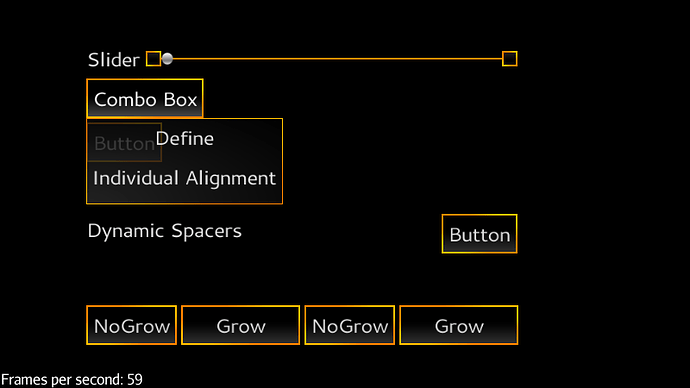
Got a new ComboBox up in Lemur. Similar to the RollupPanel except that when it is expanded the popup panel isn’t part of the layout so it appears on top of items below the ComboBox in the layout rather than moving them down. Each item added to the ComboBox menu can be specified to fill the width of the menu and whether it should be left, center or right aligned. Also added in an ImageBox Element that just displays a texture and, by default, maintains the original aspect ratio of the image when it is resized by the layout. Plus dynamic spacers can be inserted between Elements to take up excess space.
The background panel for the ComboBox menu has a CursorEventControl that just consumes mouse clicks to prevent items behind it from receiving the event.
https://drive.google.com/open?id=0B6BscJ4Cq-K7ZUlJakxKZFRiTGs
Nice. This one is high on my to-do list also. I have two in-game implementations already that I wasn’t happy enough with to move to proto. Nice to see someone elses.
You’re welcome to take a look at mine, I uploaded LemurDynamo-Beta2 to that link. Also got around to styling the progress-bar 
Plus did a little touching up on the H/VBoxLayouts. Originally I thought that setting the Element to expand and/or fill width/height should override setPreferredSize(), but I changed my mind and figure setPreferredSize() should be the overriding setting.
Advent theme for LemurDynamo

Is this theme (or other themes beside glass theme) available? looks cool 
You have to use a modified version of Lemur I’m working on called LemurDynamo. You can grab Beta3 from my Google Drive here: https://drive.google.com/open?id=0B6BscJ4Cq-K7ZUlJakxKZFRiTGs
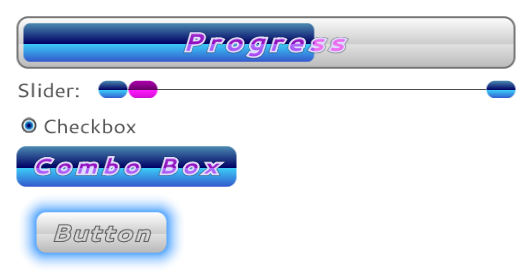
I just uploaded it so the Advent theme is available. The reason I’m making themes is to give examples on how to use the new styling options. Aside from the Checkbox the Advent theme does not use any images, it uses GradientBackgroundComponents which work similar to styling buttons and such for Android or web pages. You define a radius for the corners, a border size and gradients for the inner portion and border portion. You can also rotate the border and/or inner gradients for diagonal designs.
When adding gradients to GradientBackgroundComponent you use the ColorStop class.
GradientBackgroundComponent.setInnerColors(new ColorStop(new ColorRGBA(1, 1, 1, 1), 0f), new ColorStop(new ColorRGBA(0, 0, 0, 1), 1f));
will produce a gradient on the interior of the background that fades from white at the bottom to black at the top. The second argument to ColorStop is the position of the color along the gradient. 0.0 is the bottom of the background, 1.0 is the top, 0.5 is the middle. When adding colors to the gradient you must add them in ascending order from 0.0 to 1.0 which is from bottom to top.
You can fade between up to 8 colors on the interior and 4 for the border. Don’t worry if you accidentally add more than 8 or 4, those will just be discarded. When adding border colors you must specify in the ColorStop that it is a border color by specifying true as the third argument to ColorStop:
BackgroundGradientComponent.setBorderColors(new ColorStop(ColorRGBA.Blue), 0.0, true);
produces a solid blue border so long as GradientBackgroundComponent.seBordertThickness() is greater than 0, if not then the color doesn’t matter because there’s no border.
I haven’t gone through and commented GradientBackgroundComponent a whole lot yet. You can set the radius of the edges with GradientBackgroundComponent.setRadius() and interior gradients can be radial with GradientBackgroundComponent.setRadialGradient(true) there’s also GradientBackgroundComponent.setRadialGradientPos(float x, float y) to set the center of the gradient circle, 0.5, 0.5 is the center of the background, and GradientBackgroundComponent.setRadialGradientScale(float x, float y) to scale the inner gradient.
P.S. LemurDynamo requires all the normal Lemur dependencies plus jME-TrueTypeFont available on my site at http://1337atr.weebly.com/jttf.html
P.P.S. The radius of the corners will scale if the width/height of the resulting background is not large enough to accommodate the radius. For instance if you put in a radius of 10 and the resulting width/height of the background is 4x4 then the radius will scale down to 2, 2+2=4. If/when the background grows larger it will scale the radius back up until it it reaches 10. This helps for creating circles. If you want a circular edge just specify a large radius like 1000000.
Here’s an example. Once you get LemurDynamo up and running add the following to your simpleInitApp:
getViewPort().setBackgroundColor(ColorRGBA.White);
GuiGlobals.initialize(this);
BaseStyles.loadAdventStyle();
GuiGlobals.getInstance().getStyles().setDefaultStyle("advent");
Container myWindow = new Container(new VBoxLayout(5, FillMode.Even, false));
guiNode.attachChild(myWindow);
myWindow.setLocalTranslation(100, 450, 0);
ComboBox cb = new ComboBox();
cb.addItems("Item 1", "Item 2", "Item 3", "Item 4");
myWindow.addChild(cb, false, false);
DropDown dd = new DropDown("Drop Down");
dd.addItems(VBoxLayout.HAlign.Center, false, new Label("Define"), new Label("Individual Alignment"));
dd.addItem(new Label("1"), VBoxLayout.HAlign.Left, false);
dd.addItem(new Label("2"), VBoxLayout.HAlign.Right, false);
dd.addItem(new Label("3"), VBoxLayout.HAlign.Center, false);
dd.addItem(new Spacer(new Vector3f(348, 0, 0)));
Container c = new Container(new HBoxLayout(0, FillMode.First, false));
c.addChild(new Label("Spacer ->"), false, false);
c.addChild(new Spacer(), false, true);
c.addChild(new Label("<- Spacer"), false, false);
dd.addItem(c, true);
dd.setMargins(0);
myWindow.addChild(dd, false, false);
ProgressBar pb = new ProgressBar();
pb.setMessage("Progress");
pb.setProgressPercent(0.6);
myWindow.addChild(pb, false, true);
c = new Container(new HBoxLayout(15, FillMode.Last, true));
c.addChild(new Label("Slider:"), false, false);
Slider slider = new Slider();
c.addChild(slider, true, true);
myWindow.addChild(c, false, true);
Checkbox checkBox = new Checkbox("Checkbox");
myWindow.addChild(checkBox);
Styles styles = GuiGlobals.getInstance().getStyles();
Attributes attrs = styles.getSelector("textField", "advent");
attrs.set("singleLine", false);
TextField tf = new TextField("Hello Word");
tf.setPreferredLineCount(4);
tf.setPreferredWidth(256);
myWindow.addChild(tf);
Button clickMe = myWindow.addChild(new Button("Button"));
clickMe.addClickCommands(source -> System.out.println("The World is Mine."));
TabbedPanel tp = new TabbedPanel();
tp.addTab("Tab 1", new Label("Tab 1"));
tp.addTab("Tab 2", new Label("Tab 2"));
myWindow.addChild(tp, true, false);What are you using for your shadow shader ?
It is basic shader from jme
It looks really good. What type of light renderer / filter are you using ? I was having problems with the directional light filter and directional light renderer.
I guess my colleague made few changes to shader, but on the base it is just DirectionalLightShadowRenderer