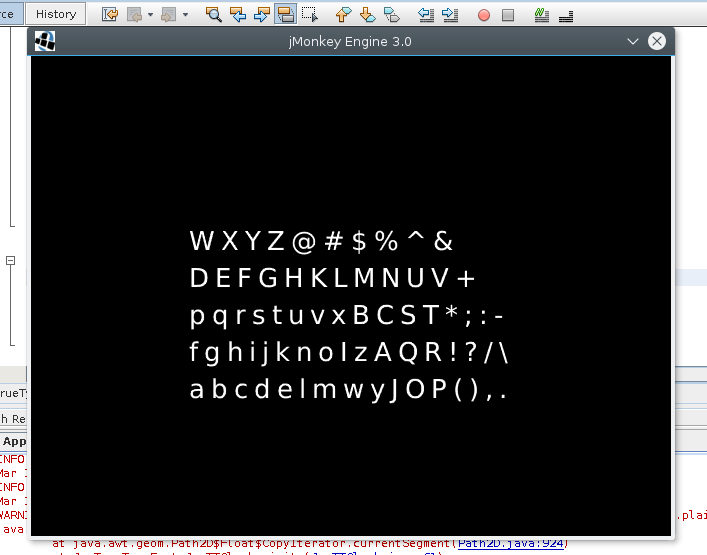
^The texture atlas, Fedora default Sans Serif 26pt
So I ran up against a problem with the TrueType Font loader I’m working on. The shader based anti-aliasing doesn’t look so hot on smaller fonts such as would be used in a UI. Currently my solution is to create a dynamically resized texture atlas containing all requested characters. Whenever a character is requested it is looked up in the atlas, if it’s not present the atlas is resized if need be and the character, or characters, are added to it. The atlas is currently using 16x anti-aliasing to produce nice smooth characters. The atlas is rendered to a FrameBuffer with 16 samples which is then copied to a Texture2D.
Of course you’ll also be able to request a scaleable truetype font geometry for rendering in a scene.
P.S. That warning in the console is thrown by the mesh generator. I’m using java.awt.Font to load the fonts and get the shape points. For some reason the PathIterator on the glyph Shape sometimes throws an ArrayIndexOutOfBoundsException, but that exception does not hinder the mesh creation. Seems to be an issue in the PathIterator itself, not the array I’m passing into it.
Even stranger is that it will throw the exception on, for instance, the letter m, but only when the GlyphVector contains only the letter m, not when the GlyphVector contains multiple glyphs including the letter m.
I’ve also found that the PathIterator sometimes begins with a QuadTo command which the docs specifically state that a QuadTo should never come before a MoveTo or LineTo command. Nonetheless I was able to handle such situations.
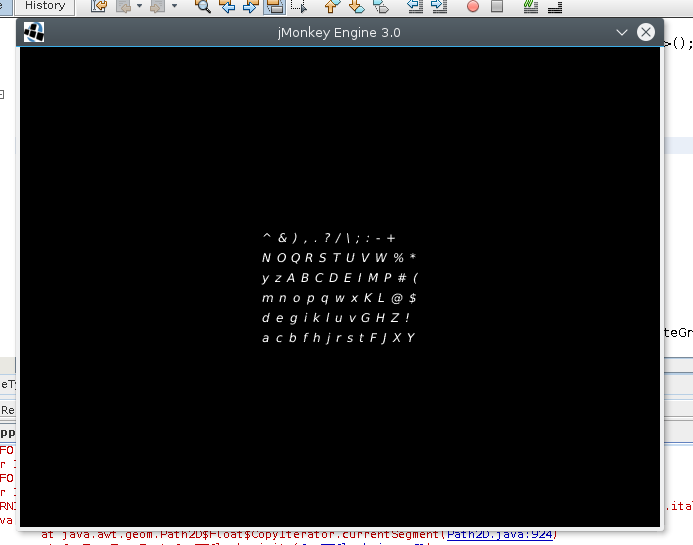
^Sans Serif 12pt Italic
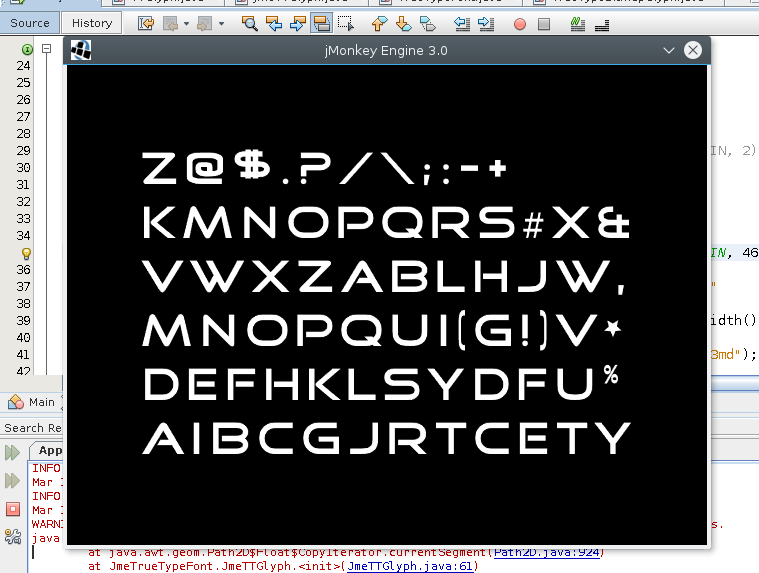
^GOODTIME.ttf 46pt
Not all fonts have every single character in them. TTF files contain a default character to use in place of characters that the font file does not contain. This situation is detected and taken care of so the texture atlas only loads the default character once rather than every time it comes up against a character not contained in the font file