I’ll try disabling all lights except that one. Note that I cannot avoid using shadow filters as I have no idea how I can use the shadow renderers in combination with the bloom and other post filters. I tried that in the past and that gave ugly artifacts (even with the post filter set last)
Well, that’s your problem them. Shadow filters will paint shadows on everything, even the lights.
…you really may want to drill into why you have to use shadow filters because that shouldn’t be the case. In fact, often times that’s worse than renderers with respect to filter post processor.
Edit: and if you continue to use shadow filters, make sure your particles don’t write depth or shadows will get painted on them, too.
Basically, with shadow filters, everything that writes depth to the scene is forced to “receive” shadows.
This is an older video showing the effect I got with shadow renderers and post processors. The flickering went away as soon as ALL filters were disabled. Enabling one filter (fog, bloom, dof, …) was enough to cause things to flicker heavily. The post filter processor for the filters was last (after the shadow renderers):
https://www.youtube.com/watch?v=TyDPoc_rSfk&ab_channel=JorritTyberghein
You should put together a simple test case that illustrates the issue.
Given how much control you seem to want over lighting and shadows, you will fight the shadow filters all the time, I think.
Hmm. I’ll try switching back to renderers to test this. One question though. I have a ‘shadow manager’ which sets up 6 shadow filters: 1 directional and 5 spotlight. These are enabled/disabled for the six most important lights around the camera so that I can limit the amount of shadow casting to only the relevant lights. This system works nicely.
However I just notice that the ShadowRenderers don’t seem to have a isEnabled setting. So how do I swap in/out shadow renderers dynamically for the six most important lights?
That is unfortunate.
Setting their intensity to 0 would make them paint nothing… though they’d still calculate their shadow maps, I guess.
If you must use shadow filters then you might be able to play with putting your light geometry in the translucent bucket and then using the translucent filter to render those after the shadow filters but before bloom.
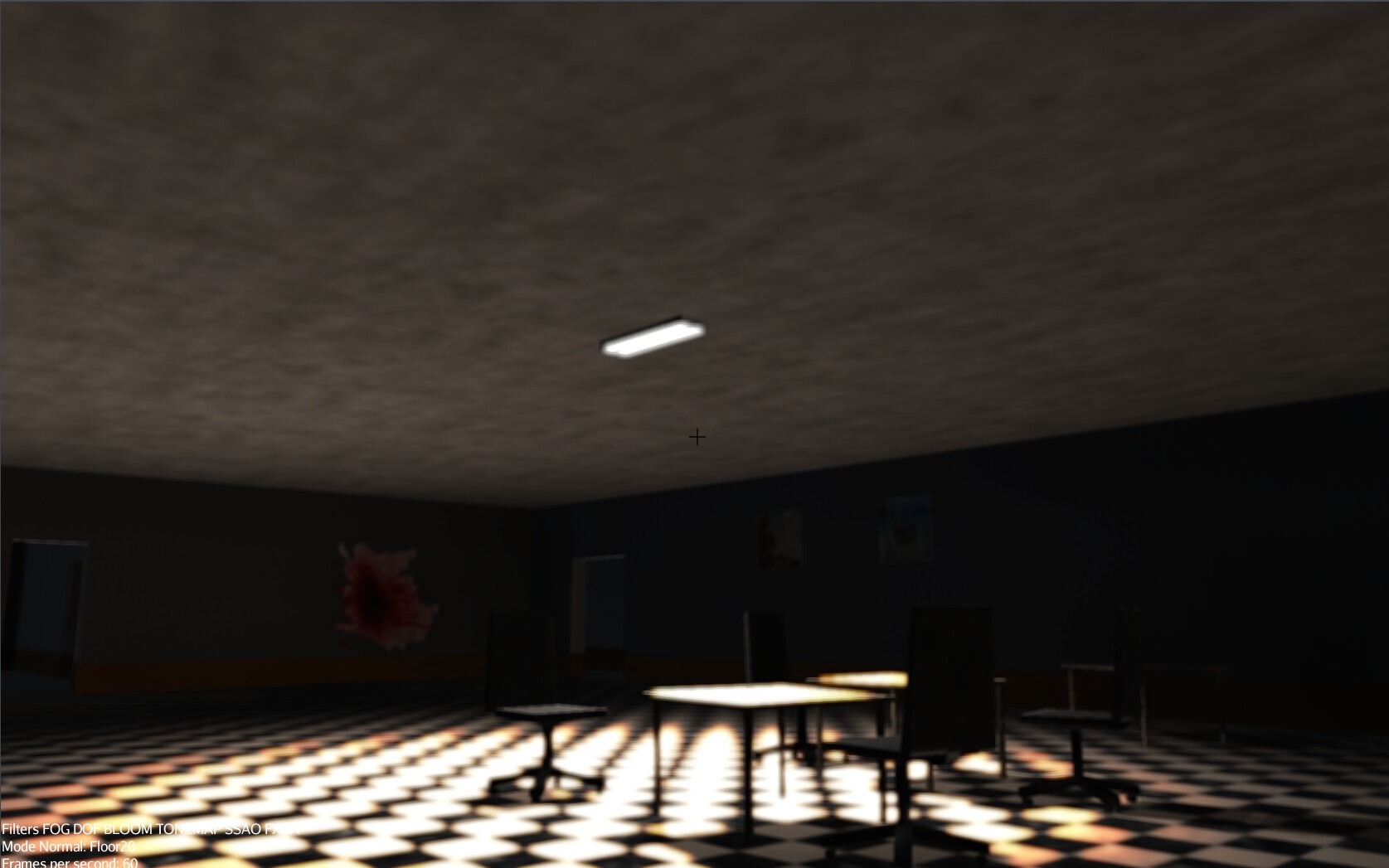
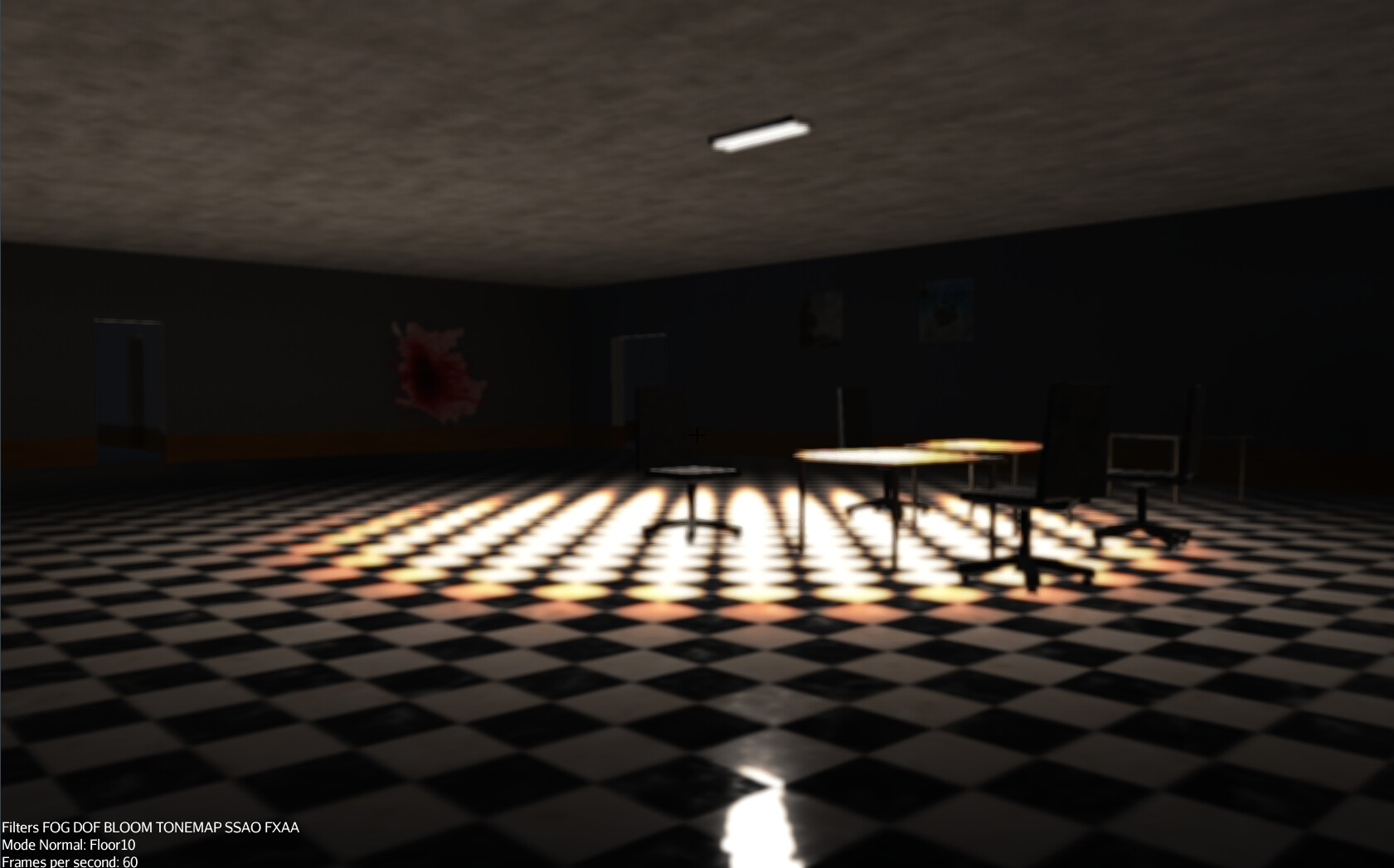
BTW, for reference. Here is a screenshot with only the single lamp in the scene. All other lights (including the directional) have been disabled here:
Now, set the emissive back down to one and turn off shadows.
??? Makes a pretty big difference from:

…that had shadows painted on it.
Ok, so it is indeed the shadow casting for the directional light that is causing this. Problem is how to avoid this. I can’t disable shadows because that will make look everything very bright inside. I can’t disable the directional light because as you can see from my screenshots there are actually spots where you can see the outside from here. The only thing I seem to be able to do is to force emissive for indoor lights to be higher to compensate for that.
In any case, I’ll try to work with particles too and see what that gives me. Thanks for the help so far
I already gave you another suggestion.
You can avoid having shadows ‘painted’ on your light by putting it in the translucent (not transparent) bucket and then adding the translucent filter to the FPP. The whole point of the translucent bucket is to control where things are rendered with respect to FPP filters.
…so make sure the translucent filter is after the shadows but before bloom.
https://javadoc.jmonkeyengine.org/v3.3.2-stable/com/jme3/post/filters/TranslucentBucketFilter.html
Ok, let me try that
Hmm. It’s not clear how to use this. I see no API to add objects to that bucket filter? And should I also remove them from the main scene? I’m a bit confused on how to actually use this
Edit: it’s the same way you’d put transparent objects in the transparent bucket… except we want these in the translucent bucket.
Oh that works nicely! Thanks a lot
Ok, one other question. About particles this time. How would I set up a particle system with only one particle (for the glow texture) and that stays there forever (at the position just below the light). I tried this:
fun createDustGlow(app: Game) = ParticleEmitter("Dust", ParticleMesh.Type.Triangle, 1).also {
it.gravity = Vector3f.ZERO
val mat = Material(app.assetManager, "Common/MatDefs/Misc/Particle.j3md")
mat.setTexture("Texture", app.assetManager.loadTexture("Textures/Effects/lighthalo.png"))
it.material = mat
it.setNumParticles(1)
}
But it seems to be fading in/out
Maybe take a look at:
If it were me, I might use a cloud of really faint particles that were in the shape of the ‘beam’ that I wanted to project.
…and it might be fun to eventually animate them even if it’s only fading from one random cell to another to make it look a bit like dust shifting in the light.
You might find this useful