Boom! November starts with a bang. Greetings from OpenKeeper, the Dungeon Keeper II remake project.
Great achievement ! Congratulations !
…sorry for delay MoffKalast, i had to sleep a bit :)…hehe…basically, you just have to get camera screen coordinates out of sun position…then use that to calculate alpha, offset, scale, color influence, etc…rest is dot product check to make sure flare appear only when direction is towards source, as pspeed mentioned already…
Vector3f screen_pos=new Vector3f(this.camera.getScreenCoordinates(this.sun.getLocalTranslation()));
this.sun_projected_position_x=screen_pos.getX();
this.sun_projected_position_y=screen_pos.getY();
this.flare_alpha_screen_component.setX((this.sun_projected_position_x/this.width));
this.flare_alpha_screen_component.setY((this.sun_projected_position_y/this.height));
…and to check when sun is behind camera so i can prevent flare appearing in such situation, i do this…
if(this.sun.getLocalTranslation().dot(this.camera.getDirection())>0f)
{
this.show();
return true;
}
else
{
this.hide();
return false;
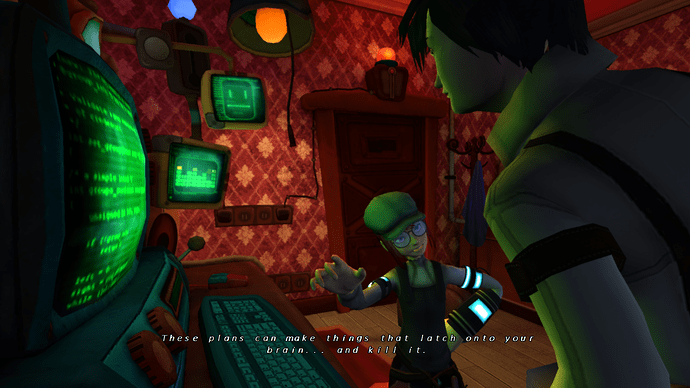
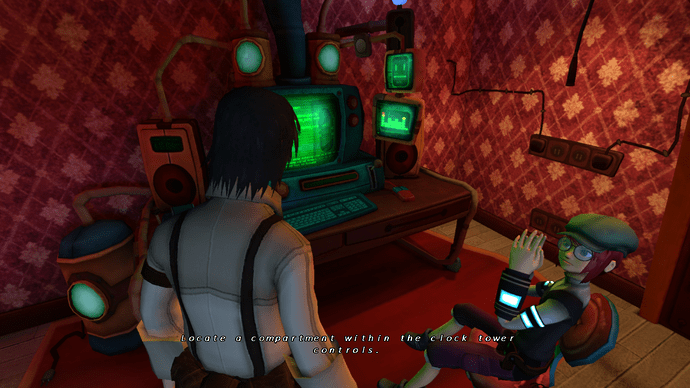
}Here is the very first video from the game that I am working on together with another guy. There is still a lot of work to do, but the general idea is already there. In the video, you can see a working AI - the green mage is the player’s helper and he’s trying to do all he can to protect you from skeletons ![]()
All the 3D assets come from 3DRT.
hm, I’m saw this knight somewhere before? If I can give advice - less specular on Wizard please 
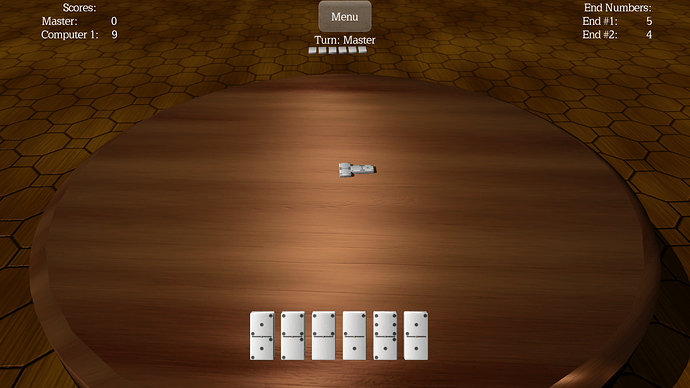
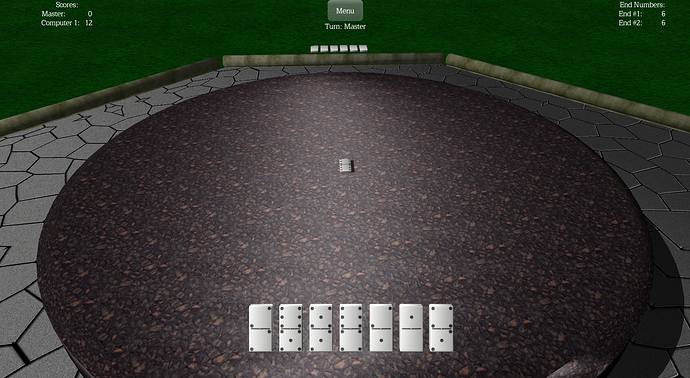
…here is some fresh upgrade from last month…now is complete with added NPC and gameplay…
…and here is some video link where you can see small part of gameplay and one cut scene…keep in mind that environment theme/music is not yet there as well as environment sounds…just characters…also video capture causing some small glitches…i hope you like it…
After learning about shaders and shader nodes I was finally able to make this:
100% fragment shader!
very nice
Wow. Amazing. You made the 3D models, the environment, the speech and the gameplay code? 
Hint: Here in Germany, adventure games are very popular (besides all those simulator games, strategy games and manager games). Some game studios even specialized on mixed 2D / 3D adventure games. So if you somehow manage to get German voice acting, you could find a huge and loyal audience. Also, steampunk seems to be present here too (I know people who love this).
…it is very expensive to get proper voice acting…actually, where i live (Kuala Lumpur, Malaysia), is very hard to find someone who can speak German…closest i can get is various languages subtitles, which i did for episode 1, (it had I think 9 languages supported), but it was proven to be not so good idea as it seems, it was way too much work as i had to pay translators and i had no way to check how well translation is done as i couldn’t understand languages, subtitles were translated to, so it was a bit tricky … also, right now im remastering episode 1 with JME3 as well, since i want to bring it at same level in terms of gameplay/camera, and visual style and i like wide span of hardware i can actually run game with use of JME (practically 10 years old hardware should be fine), which was not case in 1st episode and i have lost good 35% of sales on that alone…
If you use the normal java i18n systems for the subtitles/text, you nearly already allow user provided subtitles. Then if you have something like a forum, just add a place for user subtitles, maybee it will work itself out. (and if not not much is lost)
Did you use ray-marching (by distance field) like in Iñigo Quilez - fractals, computer graphics, mathematics, demoscene and more or in lot of shadertoy’s sample ?
Yep used Inigo Quilez’s ray marching of distance fields…amazing how it can all be represented through mathematics!
I’m working on some UI animation stuff… using it to polish up the Math Attack UI. So I made a video:
Mostly just showing fades and stuff but the animations can do anything, really. I think it adds a lot to the feel of the UI.
I’ve had a quick go at implementing signed distance field font. Hoping to get this supporting outlines, drop shadows and glowing later on as documented at http://www.valvesoftware.com/publications/2007/SIGGRAPH2007_AlphaTestedMagnification.pdf
That’s pretty neat. Is it a mesh then or some other trick?
Edit: note: I know I could read the fine article for more detail but I just wanted a general “don’t have to open a PDF viewer” one sentence summary. 
Basically when you create the font texture you store a field distance value in the alpha channel. You then determine the pixel color based on the distance value stored using a fragment shader which in turn makes the font appear in a vector graphic like manner. Because you have access to the edges by alpha values you are able to quite easily change the pixel color for values on the edge where the alpha is within a certain range (outlining) or further away (drop shadows and glow).
That’s pretty much it. In order to generate the bitmap font I used the Hiero tool from the libgdx team which supports generating the distance field data into the font texture.
I’m sure that if you’re more creative you could come up with more cool effects to produce with this data. This technique could also be used for normal texture mapping in order to be able to use a very small texture (64x64) and still produce nice quality graphics when enlarged.
Thats cool man, I never thought on this possibility, pretty good add to any gui library …