The Lemur’s space mouse events can conflict a little with another of my custom mouse events, so I’m now splitting the game into two parts Some of the actions in the game use custom content The UI in the game uses the Lemur (detailing the conflict would be too long for this space)
So no lemurs are used here either|
I copied parts of it out of the lemur.
package com.mygame;
import com.jme3.app.SimpleApplication;
import com.jme3.material.Material;
import com.jme3.material.RenderState;
import com.jme3.math.ColorRGBA;
import com.jme3.math.Vector3f;
import com.jme3.renderer.Camera;
import com.jme3.renderer.RenderManager;
import com.jme3.renderer.ViewPort;
import com.jme3.renderer.queue.GeometryComparator;
import com.jme3.renderer.queue.GeometryList;
import com.jme3.renderer.queue.OpaqueComparator;
import com.jme3.renderer.queue.RenderQueue;
import com.jme3.renderer.queue.RenderQueue.Bucket;
import com.jme3.scene.Geometry;
import com.jme3.scene.Mesh;
import com.jme3.scene.Spatial;
import com.jme3.scene.VertexBuffer;
import com.jme3.scene.VertexBuffer.Type;
import com.jme3.scene.debug.Arrow;
import com.jme3.scene.shape.Box;
import com.jme3.scene.shape.Quad;
import com.jme3.system.AppSettings;
import com.jme3.texture.Texture;
import com.jme3.util.BufferUtils;
public class SimpleGridApp extends SimpleApplication {
public static void main(String[] args) {
SimpleGridApp app = new SimpleGridApp();
AppSettings setting = new AppSettings(true);
setting.setWindowSize(1920, 1080);
app.setSettings(setting);
app.start();
}
@Override
public void simpleInitApp() {
// 创建X、Y、Z方向的箭头,作为参考坐标系。
createArrow(new Vector3f(5, 0, 0), ColorRGBA.Green);
createArrow(new Vector3f(0, 5, 0), ColorRGBA.Red);
createArrow(new Vector3f(0, 0, 5), ColorRGBA.Blue);
viewPort.setBackgroundColor(ColorRGBA.Black);
int width = 100;
int height = 100;
float spacing = 1.0f;
// Define vertices for the grid
//定义网格顶点
float[] vertices = new float[width * height * 3];
float[] texCoords = new float[height * width * 2]; // Added UV coordinates
for (int x = 0; x < width; x++) {
for (int z = 0; z < height; z++) {
vertices[(x * height + z) * 3] = x * spacing;
vertices[(x * height + z) * 3 + 1] = 0;
vertices[(x * height + z) * 3 + 2] = z * spacing;
// Calculate UV coordinates
texCoords[(x * width + z) * 2] = (float) x / (height - 1);
texCoords[(x * width + z) * 2 + 1] = (float) z / (height - 1);
}
}
// Define indices to create triangles
int[] indices = new int[(width - 1) * (height - 1) * 6];
int idx = 0;
for (int x = 0; x < width - 1; x++) {
for (int z = 0; z < height - 1; z++) {
int topLeft = x * height + z;
int topRight = topLeft + 1;
int bottomLeft = (x + 1) * height + z;
int bottomRight = bottomLeft + 1;
// First triangle 第一个三角形
indices[idx++] = topLeft;
indices[idx++] = bottomLeft;
indices[idx++] = topRight;
// Second triangle 第二个三角形
indices[idx++] = topRight;
indices[idx++] = bottomLeft;
indices[idx++] = bottomRight;
}
}
// Create a Mesh
Mesh mesh = new Mesh();
mesh.setBuffer(Type.Position, 3, BufferUtils.createFloatBuffer(vertices));
mesh.setBuffer(Type.Index, 3, BufferUtils.createIntBuffer(indices));
mesh.setBuffer(VertexBuffer.Type.TexCoord, 2, BufferUtils.createFloatBuffer(texCoords)); // Set UV coordinates
mesh.updateBound();
// Create a Geometry to display the mesh
Geometry gridGeometry = new Geometry("Grid", mesh);
LayerComparator.setLayer(gridGeometry, 1);
// Create a material and set its color "Shaders/FogOfWar/Fog.j3md"
Material material = new Material(assetManager, "Common/MatDefs/Misc/Unshaded.j3md");
material.setColor("Color", ColorRGBA.fromRGBA255(100, 0, 0, 100));
// material.getAdditionalRenderState().setBlendMode(RenderState.BlendMode.Alpha);
// gridGeometry.setQueueBucket(RenderQueue.Bucket.Transparent);
//material.getAdditionalRenderState().setWireframe(true);
material.getAdditionalRenderState().setFaceCullMode(RenderState.FaceCullMode.Off);
gridGeometry.setMaterial(material);
Geometry ig=addT100(new Vector3f(2,2,2));
rootNode.attachChild(ig);
// Attach the gridGeometry to the rootNode
rootNode.attachChild(gridGeometry);
flyCam.setMoveSpeed(50f);
}
/**
* 创建一个箭头
*
* @param vec3 箭头向量
* @param color 箭头颜色
*/
private void createArrow(Vector3f vec3, ColorRGBA color) {
// 创建材质,设定箭头的颜色
Material mat = new Material(assetManager, "Common/MatDefs/Misc/Unshaded.j3md");
mat.setColor("Color", color);
// 创建几何物体,应用箭头网格。
Geometry geom = new Geometry("arrow", new Arrow(vec3));
geom.setMaterial(mat);
// 添加到场景中
rootNode.attachChild(geom);
}
public Geometry addT100( Vector3f v3f){
// #1 创建一个方块形状的网格
Mesh box = new Box(2, 2,2);
// #2 加载一个感光材质
Material mat = new Material(assetManager, "Common/MatDefs/Misc/Unshaded.j3md");
mat.setColor("Color", ColorRGBA.Green);
// #3 创建一个几何体,应用刚才和网格和材质。
Geometry geom = new Geometry("Box");
mat.getAdditionalRenderState().setBlendMode(RenderState.BlendMode.Off);// 重要!
// 将Geometry的渲染序列设置为Transparent,这将使它在其他不透明物体绘制后再绘制。
LayerComparator.setLayer(geom, 1);
geom.setMesh(box);
geom.setMaterial(mat);
geom.setLocalTranslation(v3f);
return geom;
}
}
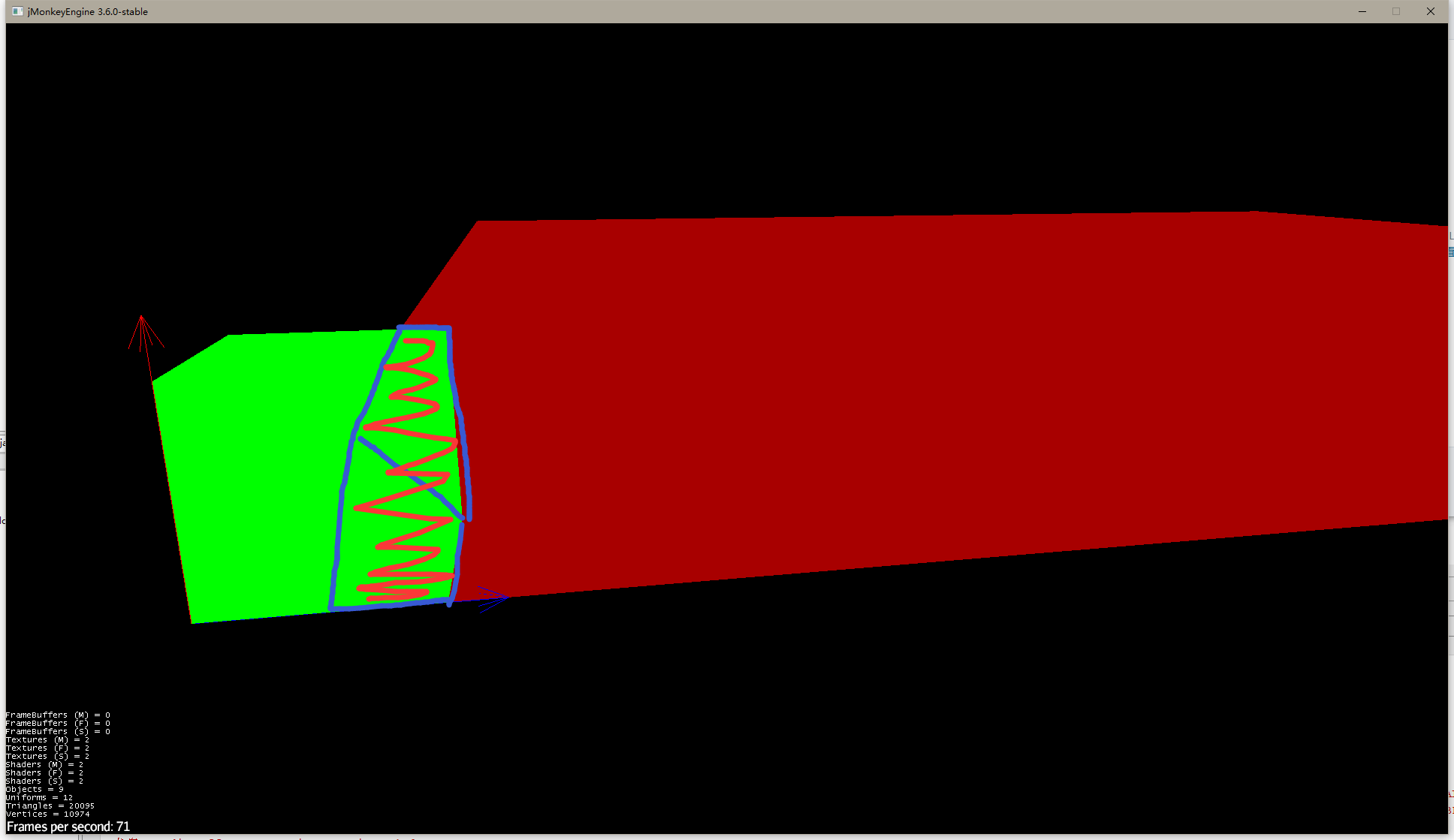
… I still haven’t figured it out, I may need you to tell me how I should add the LayerComparator to the GeometryList!
I need the red part of the bottom to show above this green square (even if the red quad is underneath)
The only time it worked was when I set the green square to geom.setQueueBucket(RenderQueue.Bucket.Sky); of course it looked the way I wanted it to look, but it didn’t actually work the way I wanted it to, and logically put the square at the back instead of the quads at the front.
I found a way to finish my idea.
Although it looks a bit old…