I recently built a landscape myself. Now I wanted to represent a cursor. The cursor is a 1x2x1 self-made box with transparent textures. I’m using
mat2.getAdditionalRenderState (). setBlendMode (BlendMode.Alpha);
and
triGeometry.setQueueBucket (Bucket.Transparent);
.
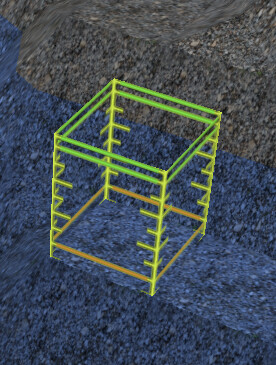
Actually works great:

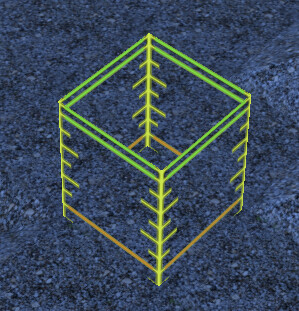
But if I turn around 180 grains, something unexpected happens to me, the transparent side covers the rear transparent side.

Has something wrong with the order?
How do I do it right?
Mesh:
public class JaReCursor1P {
/**
* Indexe doppelseitig.
*/
short[] indexbuffer = new short[] { //
0, 1, 2, 0, 2, 1, // AB
3, 1, 2, 3, 2, 1, // AB
2, 3, 4, 2, 4, 3, // BC
5, 3, 4, 5, 4, 3, // BC
4, 5, 6, 4, 6, 5, // CD
7, 5, 6, 7, 6, 5, // CD
6, 7, 0, 6, 0, 7, // DA
1, 7, 0, 1, 0, 7, // DA
};
/**
* Punkte A,B,C,D.
*/
float[] vertexbuffer = new float[] { //
-0.48f, 0, -0.48f, // 0 // A low
-0.48f, 2, -0.48f, // 1 // A hight
0.48f, 0, -0.48f, // 2 // B low
0.48f, 2, -0.48f, // 3 // B hight
0.48f, 0, 0.48f, // 4 // C low
0.48f, 2, 0.48f, // 5 // C hight
-0.48f, 0, 0.48f, // 6 // D low
-0.48f, 2, 0.48f, // 7 // D hight
};
/**
* Texturkoordinaten.
*/
float[] texCoord = new float[] { //
0.0f, 0.0f, // A
0.0f, 1.0f, // A
1.0f, 0.0f, // B
1.0f, 1.0f, // B
0.0f, 0.0f, // C
0.0f, 1.0f, // C
1.0f, 0.0f, // D
1.0f, 1.0f, // D
};
public Mesh createMesh( ) {
final Mesh triMesh = new Mesh();
triMesh.setMode(Mesh.Mode.Triangles);
triMesh.setDynamic();
triMesh.setBuffer(VertexBuffer.Type.Position, 3, vertexbuffer);
triMesh.setBuffer(VertexBuffer.Type.TexCoord, 2, texCoord);
triMesh.setBuffer(VertexBuffer.Type.Index, 1, indexbuffer);
triMesh.updateBound();
return triMesh;
}
}