I am not the first person to have problems with transparency, but I could not find another thread with a solution to this exact problem.
I’ll try to keep this short but some slight context.
I want to add trees to my game, I downloaded a gltf of a tree and converted it to a .j3o using JMEC (I did also run it through blender to change the trees to separate models, hence the tree1.glb.j3o). I then added a light to my scene, added my tree, changed its bucket to Transparent and changed the Depth Write to false.
Spatial tree = Globals.assetManager.loadModel("Models/Tree/tree1.glb.j3o");
tree.setQueueBucket(Transparent);
tree.depthFirstTraversal(spatial -> {
if(spatial instanceof Geometry){
Geometry g = (Geometry) spatial;
Material m = g.getMaterial();
m.getAdditionalRenderState().setDepthWrite(false);
}
});
root.attachChild(tree);
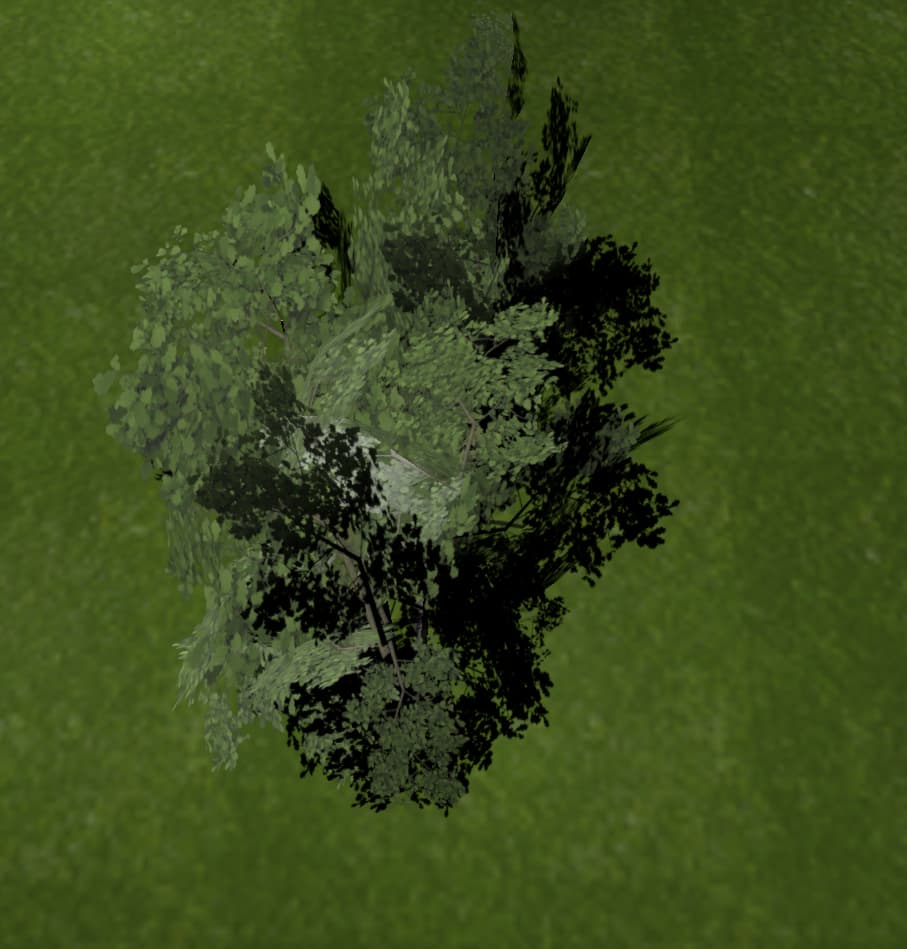
However the sprites of the leaves are not being rendered in the correct order, here is a video of what is happening
and here is an image for when that link expires (it’s hard to see that the sprites in the rear are being rendered in front as an image)
I have tried playing around with the functions in the Materials Overview in the wiki but couldn’t find an easy fix. Is there an easy way to solve this without having to tinker too much with the engine? Do I have to make some adjustments to the mesh itself?