Thank you! I bought GameMaker (8.1, not that Studio stuff) a long time ago, but it still has the best sprite editor I can find. That with the texture explains everything, I though you had made some fancy gradient in photoshop or something 
Started a prototype integration of dear imgui to relax from exams. It is just a proof of concept for me, no need to compete with lemur or nifty. You can see the wireframe of a simple window with one button in the bottom left corner. It was a great feeling to get it working but a very long way is still in front of me… Let’s see how far I can get.
Edit: It is so small you have to click on the picture to see it…
Working on rewriting JME’s bitmap text support. Yes, that’s right… that’s how I roll.
Anyway, there is still a lot left to do but I can actually render something now:

The new bitmap font material support proper BM-Font borders as well as pixel-level clipping, etc… Coming along nicely so far.
Edit: and note: that particular font I’m using has 4,4,4,4 padding all around… and this new code still renders it properly. Old BitmapText would add extra space to the top and bottom.
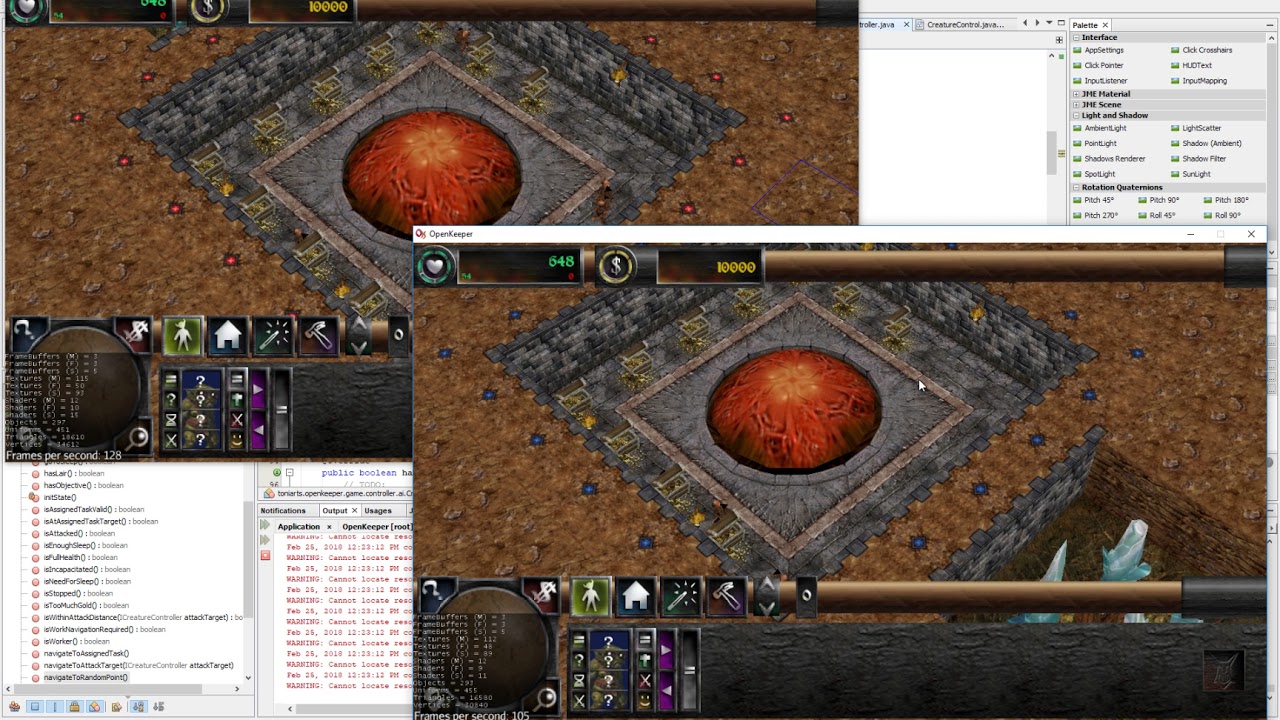
Since we haven’t been here for a long time, I want to participate even with quite sorry ass video from very early stages of development.
This is from the OpenKeeper project, the Dungeon Keeper 2 remake. We were actually quite far in the development. But we started with kind of hacky & quirky design, basically just to see if 3D game development was possible. Although knowing from the day 1 that this design will never work as the game development progresses. But that didn’t stop us from adding features and trying out stuff since it was ridiculously easy. I finally decided this can’t continue a while back. Too late, I underestimated the time required for changing the design…
Anyway that is what we have been doing, getting on par with the old feature list with our new design (ES and the sorts). But that also enables us to have cool things from the day 1. Like multiplayer. Largely thanks to @pspeed and his work (hell, we have code with his headers on top, so practically all this is his ![]() ).
).
So here is a very early multiplayer, I just yesterday managed to switch back on the path finding and simple AI that doesn’t find anything meaningful yet to do.
Hold on, hold on. Does this mean we can finally make some listboxes that look like they’re actually scrolling and not just shifting the contents by one? Awesome work man ![]()
Unfortunately, no… well, I mean “yes”… but only in the sense that you always could.
BitmapText has an issue where it will only clip the right side of contained text if you are using the clip mode for ‘wrapping’. If you are using right justified text (or right to left text) then you are out of luck.
This is different than any sort of general screen space clipping that would be required to make lists boxes work like you describe. For one thing, lists have more than just text in them and for another the clipping I’m talking about for the new text is in local text space.
I’ve looked at adding general screen space clipping into the scene graph a few times now… but there is always something pretty ugly that stops me from adding it.
In the mean time, the only way is with viewports.
I’m not sure if I understand this right but isn’t this a bit of an odd case? Generally everyone uses either left or central alignment unless they’re using arabic which I’d figure bitmaptext doesn’t support anyway ![]()
Well sure but I’m not entirely convinced this couldn’t be done with some creative trickery. Wouldn’t work for any custom cases like icons or special allignments but one could cut off button backgrounds by scaling them on the y axis and clipping the text with it.
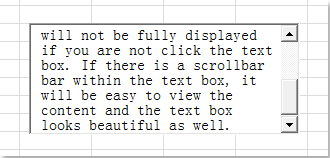
Even if it wouldn’t work for listboxes, it could be used by having a very long text label with a scrollbar - so we can finally fit everything into some predefined window without either cutting text manually or lemur crashing with negative values (![]()
![]() ).
).
I.e. something like this but with row clipping and without any extra trimming work:
Also known as sideways parking a semi by watching from a helicoper and telling the driver what to do via a CB radio made in the 50s.
It’s not as bad as that. ViewPorts are JME’s “official answer” to this problem every time I brought it up in the past.
One GUI element (the scroll panel, say) manages the ViewPort and just sticks its child in there. Most everything else “just works”. Lemur will forward GUI events properly, etc. as long as the viewport has been registered with GuiGlobals as a picking root.
It’s not so onerous. The only issue is if you want multiple windows overlapping with their own viewports… but screen space clipping will have that exact same issue.
Scaling wouldn’t work because they’d stretch funny. The backgrounds would have to have their texture coordinates clipped. Basically, everything you’d want to include in the list (background, icons, selector) would have to have some special case added to handle it.
ViewPorts seem more attractive over that, to be honest. I have on my to-do list to add a ScrollPanel to lemur-proto but I haven’t had the time. This would fortunately insulate Lemur users from whatever the “best way” is in the future.
What about a shader? Is there any drawback I’m not aware of? I’ve used a simple shader to simulate scissoring on a geometry level. You can see it at the bottom of the color selector.
By the way, I made good progress integrating ImGui ![]()
Not “a” shader. “Every” shader.
“every” shader that you use in your GUI would need to support screenspace clipping… and it has all of the drawbacks of viewports or proper scenegraph based screen space clipping.
Very early WIP of morph animation in Monkanim.
Let’s say it’s my first visual result, but it still needs a lot of work.
- the basic gltf morph test model
- pure morph model

Source https://sketchfab.com/models/033d388d67414e4c823260b69c735634
- A mix with both armature animation and morph animation (see the body shape is changing)

Source https://sketchfab.com/models/2f67c4384e7f4a5b86d84ae9199b7d3b
- Here the woman is animated by an armature but the dress is entirely morphed.
Source https://sketchfab.com/models/07ac452d75cc47969234b224422ea85d
WoW!! Really cool
Finally we have vertex animation supported.
Thank you soooo much @nehon 
very nice.
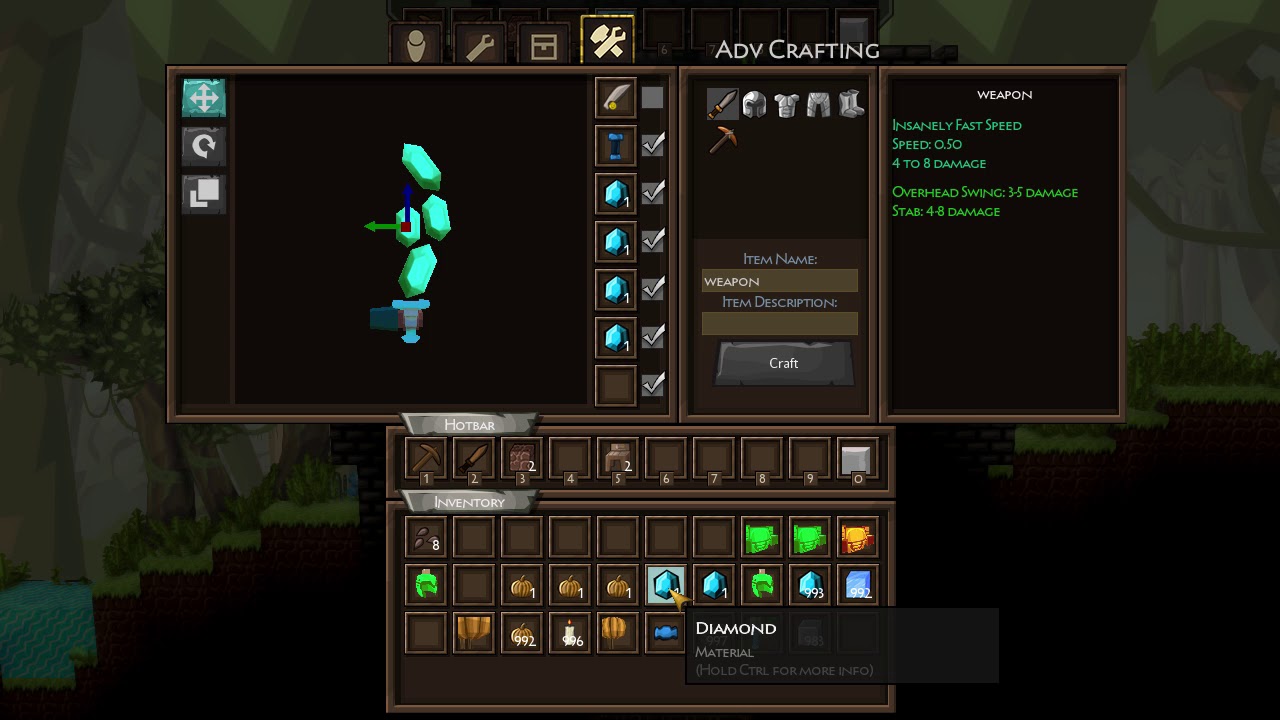
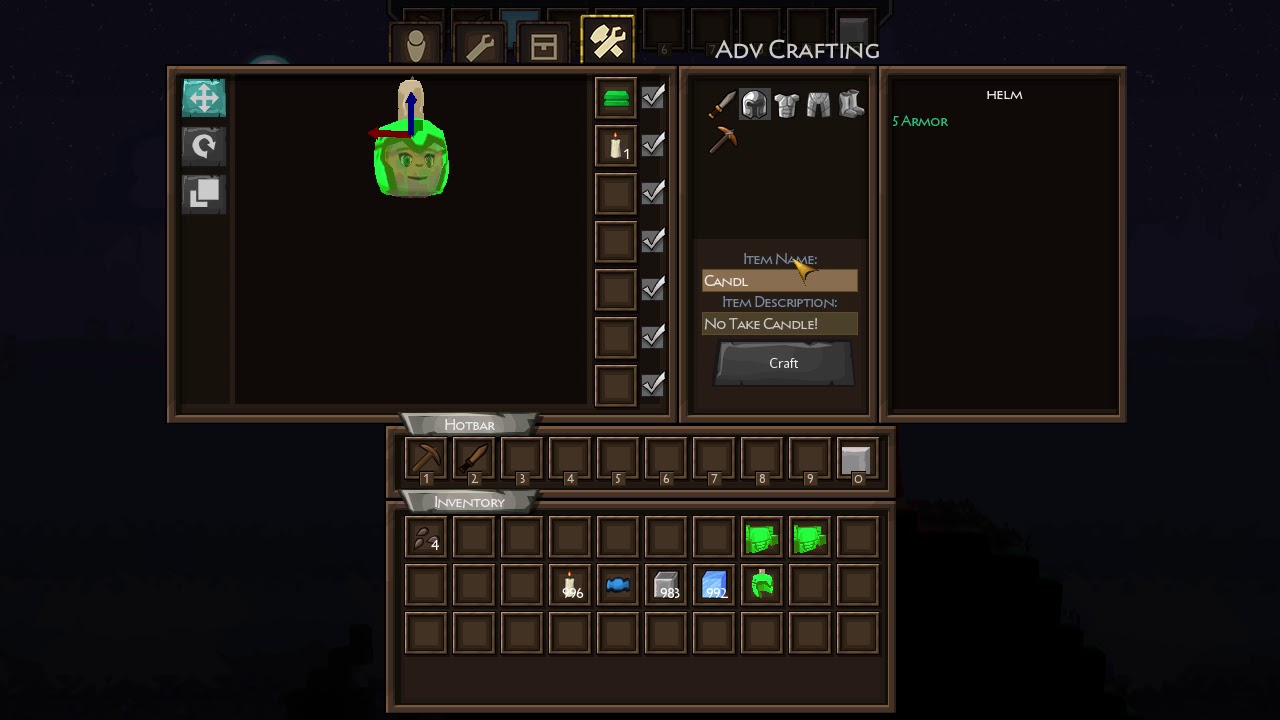
So this is a feature I have been working on for awhile now…
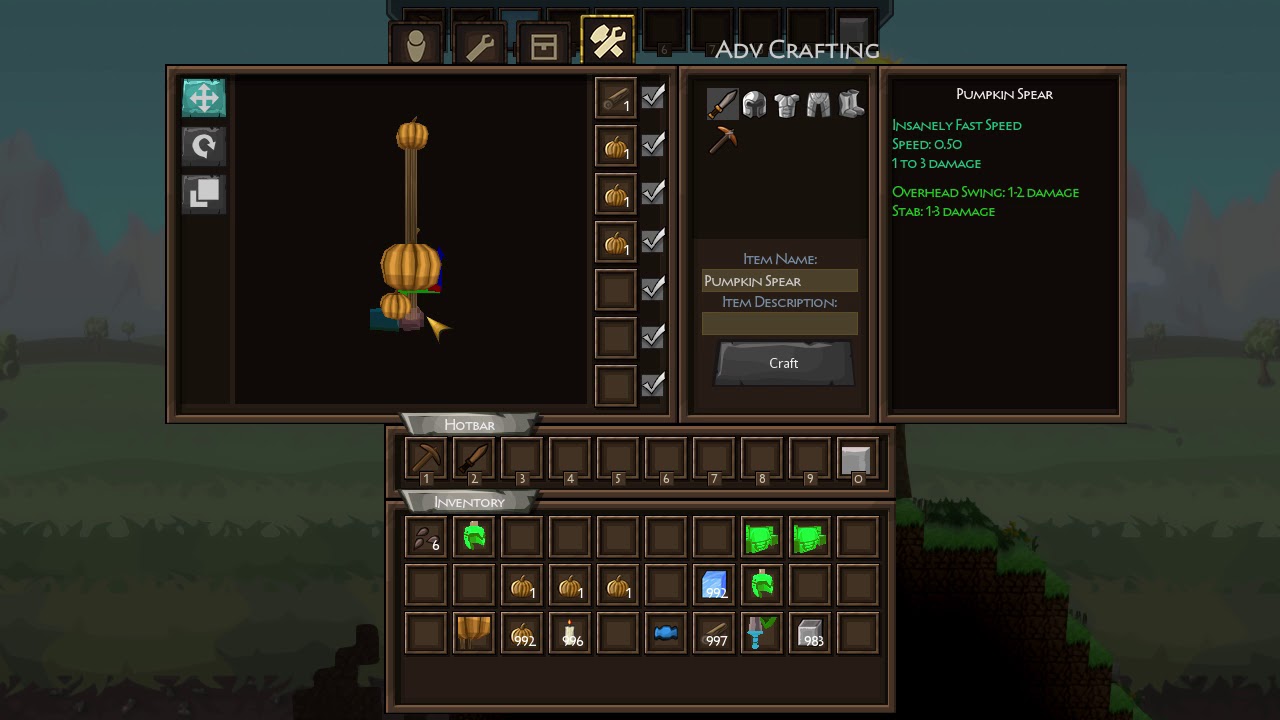
Spoxel is all about the custom items and spells so it’s only fitting that you could truely make them custom.
@glh3586 That editor looks really cool, I really like the candle hat!
I started working on a small project I intend to turn into a short tutorial series, pure jme with no addons 
I’m still working on the shepherd model (the blue rectangle), the target zone and some animations.