Markdown code block : Embed your code in 3 backticks, like this
```<optional language>
//your code here
```
If you don’t know how to type a backtick, here are some related links :
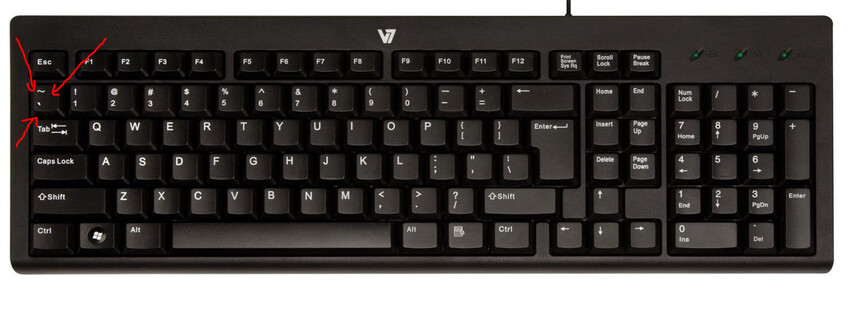
How to type a backtick on windows
For mac users :
On qwerty keyboards it’s the key right to the left shift (along with the " key).
On azerty keyboards it’s the key over the right shift (along with the £ key).
This uses highlight.js, but uses a subset of the supported langages (following code block uses java).
If no language is specified java is used by default.
package jme3test.helloworld;
import com.jme3.app.SimpleApplication;
import com.jme3.material.Material;
import com.jme3.math.ColorRGBA;
import com.jme3.math.Vector3f;
import com.jme3.scene.Geometry;
import com.jme3.scene.shape.Box;
/** Sample 1 - how to get started with the most simple JME 3 application.
* Display a blue 3D cube and view from all sides by
* moving the mouse and pressing the WASD keys. */
public class HelloJME3 extends SimpleApplication {
public static void main(String[] args){
HelloJME3 app = new HelloJME3();
app.start(); // start the game
}
@Override
public void simpleInitApp() {
Box b = new Box(1, 1, 1); // create cube shape
Geometry geom = new Geometry("Box", b); // create cube geometry from the shape
Material mat = new Material(assetManager,
"Common/MatDefs/Misc/Unshaded.j3md"); // create a simple material
mat.setColor("Color", ColorRGBA.Blue); // set color of material to blue
geom.setMaterial(mat); // set the cube's material
rootNode.attachChild(geom); // make the cube appear in the scene
}
}
Note that this is the preferred way of inserting code blocks.
Default code block : Paste the code, Select the code and hit the </> button in the tool bar. Alternatively you can indent each line of code by 4 space.
package jme3test.helloworld;
import com.jme3.app.SimpleApplication;
import com.jme3.material.Material;
import com.jme3.math.ColorRGBA;
import com.jme3.math.Vector3f;
import com.jme3.scene.Geometry;
import com.jme3.scene.shape.Box;
/** Sample 1 - how to get started with the most simple JME 3 application.
* Display a blue 3D cube and view from all sides by
* moving the mouse and pressing the WASD keys. */
public class HelloJME3 extends SimpleApplication {
public static void main(String[] args){
HelloJME3 app = new HelloJME3();
app.start(); // start the game
}
@Override
public void simpleInitApp() {
Box b = new Box(1, 1, 1); // create cube shape
Geometry geom = new Geometry("Box", b); // create cube geometry from the shape
Material mat = new Material(assetManager,
"Common/MatDefs/Misc/Unshaded.j3md"); // create a simple material
mat.setColor("Color", ColorRGBA.Blue); // set color of material to blue
geom.setMaterial(mat); // set the cube's material
rootNode.attachChild(geom); // make the cube appear in the scene
}
}
**Github link :** You can also just put a github link to a code file, and a preview is displayed (you can't scroll so that's more aesthetic than useful) ; like this :
 I edited the post
I edited the post